Gorilla Newsletter 46
Compressionism as an Art Movement - Particle based Fluid Simulations - Infinite Procedural Photorealistic Worlds - Molnar's Paris - Plotting on Jackson Cubes - The Blockchain was Invented for NFTs, not Currency - A CMS for Github Pages - A Netlify Horror Story
Welcome back everyone 👋 and a heartfelt thank you to all new subscribers that joined in the past week!
This is the 46th issue of the Gorilla Newsletter - a weekly online publication that sums up everything noteworthy from the past week in generative art, creative coding, tech and AI - as well as a sprinkle of my own endeavors.
That said, hope you're all having a great start into the week! Let's get straight into it! 👇
Compression isn't only crucial for all sorts of technical purposes and applications, but has also occupied an art-centric role over the years - it is actually quite fascinating to think about how the size limitations of early computers have influenced the overall trajectory of digital art over the past decades, not only from a technical point of view but also the aesthetics thereof.
Twitter user Diid, who's currently building out The Center for the Advancement of Digital Art, recently published an article on this exact topic, diving into the origins of the term Compressionim, positing it as an art movement in its own right, and how it is undergoing somewhat of a renaissance with blockchain art that is also confronted with the size limitations of the underlying tech:
Diid starts us off by recounting the origins of the term Compressionism, first coined by James Powderly as a title for an interactive video project of his, but then later given to Nathaniel Stern for another performance art project:
A short description of the project can be found here.
If you google the term Compressionism you don't actually find much about it, as an artform/art movement at least. But I would to some extent agree with Diid that it is an apt umbrella term for much of the art of our era, be it dither art that employs color reduction techniques for aesthetic purposes, ASCII art that reduces an image into letter symbols, size-coding and code-golfing that are often impressive feats of a human type of compression, and would go as far as saying that AI art falls under this category, where machine learning models up-sample imaginary outputs from compressed internal representations.
And especially with code based on-chain projects, we are seeing a renaissance of this phenomenon, where expensive blockchain storage pushes code artists make their projects as small as possible, such as to minimize the associated cost - just past December we observed many a generative artist size-code their systems for fxhash's launch on ETH.
The most notable project in that regard was Piter Pasma's Blokkendoos, in which he creates a Monte Carlo path tracer in only 5954 characters of dependecy-less vanilla JavaScript code. At the time Piter also shared an interesting thread on the importance of size optimizing code, that I believe is relevant to this discussion:

Piter Pasma also chimes in with some questions of his own underneath Diid's tweet, raising some interesting points:

But as Diid points towards the end of his article, he's not trying to define the movement as a whole - if it can be called a movement that is. While it can be interesting to group different artforms under a collective -ism, to more easily categorize and compartmentalize, it can often lead to overly simplifying the complexity, the philosophical ideas and the historical context of these artforms. After all, an isms is not synonymous with idiosyncrasy, and I believe the distinction has to be made there. Art is generally beyond isms.
Although a bunch of circles bouncing around on a virtual canvas might at first glance seem a bit underwhelming, the implementation thereof lies at the foundation of some quite advanced computational concepts. The first culprit in that regard being numerical stability - when simulating physics computationally we are entirely at the whims of the internal finite precision arithmetic of our computers, and in many cases achieving a somewhat stable system can be quite challenging.
Particle simulations are also fascinating because they're an integral component of many other interesting types of simulations, such as collision systems, mesh and soft body simulations, flocking simulations, and as I most recently learned, also fluid simulations. I came across a tutorial series by PixelPhysics over on YouTube, in which they show us how to implement a particle based fluid sim from scratch, entirely in vanilla JavaScript:
Their implementation is based on a paper back from 2005 titled Particle based viscoelastic fluid Simulation (the paper is not an incredibly difficult read), which describes a system that allows the simulation of surface tension via a double density relaxation procedure - but before this starts sounding like some strange technobabble straight from r/VXJunkies, I'll leave it to PixelPhysics to do the heavy lifting and explain how it works. I might attempt my own implementation at some point though.
A commonality that I see between particle simulations, is that the behavior of particles often boils down to their proximity to other neighboring particles and their movement. In a flocking simulation, following Craig Reynolds famous model, the movement of the individual particles is influenced by steering behaviors that depend on the vector forces of other nearby Boids (other particles).
When it comes to fluid sims, another important resource is this Coding Adventure by the OG Sebastian Lague, in which he also creates a proper fluid simulation:
When I explored physics simulations for myself last year and wrote a number of posts on the topic, I always felt that there was a lot more there to explore, and it's definitely something that I'll likely tackle again in the coming months - especially flocking and fluid sims. So the main take-away here, is that investigating the behavior of bouncing virtual particles is frequently a worthwhile scientific endeavor.
Whenever I see the term 'Procedural' nowadays, it almost feels like a relic from an era long past - considering how far along generative AI has come. This week I came across an interesting, relatively recent, paper that claims an entirely procedural approach to creating photorealistic scenes:

The results look quite impressive, especially since the generator not only creates images but also 3D asset files (Blender) for the depicted scenes. As always, the Hackernews comment section for the article is quite polarized:

I can get behind both points of view though; on the one hand the system seems quite useful for generating novel 3D training data, and the paper actually already has a few citations that use it for this purpose - but on the other hand I also have to give it to the other opinions that question the photo-realism of the generated scenes. It might not be the best descriptor, and a procedural approach might just be a little too late for that considering what we're doing with machine learning these days.
But I find it strange to diminish the value of a project like this one, just because we can do things with AI now, I strongly believe that there's always merit to exploring alternative approaches to different tasks even when they might not be cutting-edge. Genuinely curious, what do you think about this issue?
And to top off this generative column, and with NFT Paris conlcuding, Le Random leaves us with a historical travel guide that takes us through Paris, recounting the important places of Vera Molnár's life in the bustling art capital:
I was especially curious to see what Monk had to say about Le Select, the Hungarian expat café that Molnár would frequent, through which she got to know Sonia Delauney. When I wrote my own piece on Molnár's life I came across some resources stating that she met Kandinsky and Malevich there, although I couldn't find further information if these claims were accurate. Maybe it was only meant metaphorically. Next time you find yourself in Paris, you might just want to build in some of these locations into your itinerary!
The occasional plotter segment of the Newsletter is back! There were quite a few plotter-related things this week that warranted its return 👇
If you've noticed, I'm a big fan of written resources that inspire us with new ideas, teach us new things and/or provide us with interesting methods to make interesting art - and that's exactly what Jos Vromans did with a recent post of his, in which he checks all three of those boxes. In Plotting on Jackson Cubes, Jos introduces us to Jackson Cubes, shows us how they can be decorated with different plotted patterns and even provides us with a couple of SVG generators to easily create these patterns:

If you're not familiar with what a Jackson Cube is, it's essentially an Origami cube that's assembled out of 6 interlocking pieces of folded paper. There's different variations, like the one shown above that have one or more corner sliced off, resulting from a slightly different folding procedure, and making them stackable on top of each other.
These cubes derive their name from their creator Paul Jackson, who came up with the folding technique in the early 1970s - there is a cool video of his back from 2018, in which he personally demonstrates the folding technique:
Looking into it a bit more, I also found this interesting list of the different variations that Paul Jackson came up with, and I guess the proper term for the cubes with the corners sliced off is Columbus Cubes:
Decorating these cubes with generative patterns is the cherry on top, and imo makes them really pop. Jos points us towards two pattern generators of his, that allow you to directly export SVG files and feed them into your own plotter if you have one. Although I've messed around quite a bit with the 10 print pattern, I actually never experimented with triangle subdivisions - so I found it super cool that Jos also wrote a bit about how to create these patterns in another post of his:

Overall, I really love the plotter+origami combo, feels like a match made in heaven. Besides that, a little bird also told me that Jos is already working on a couple more articles that we'll likely see quite soon over on his blog.
Another cool thing that you can do with plotters are stop-motion animations - such that each individual frame is plotted and then later recombined into a complete digital animation. The cool thing here is that it's often difficult to align frames perfectly, giving it that nice stop-motion jitter effect.
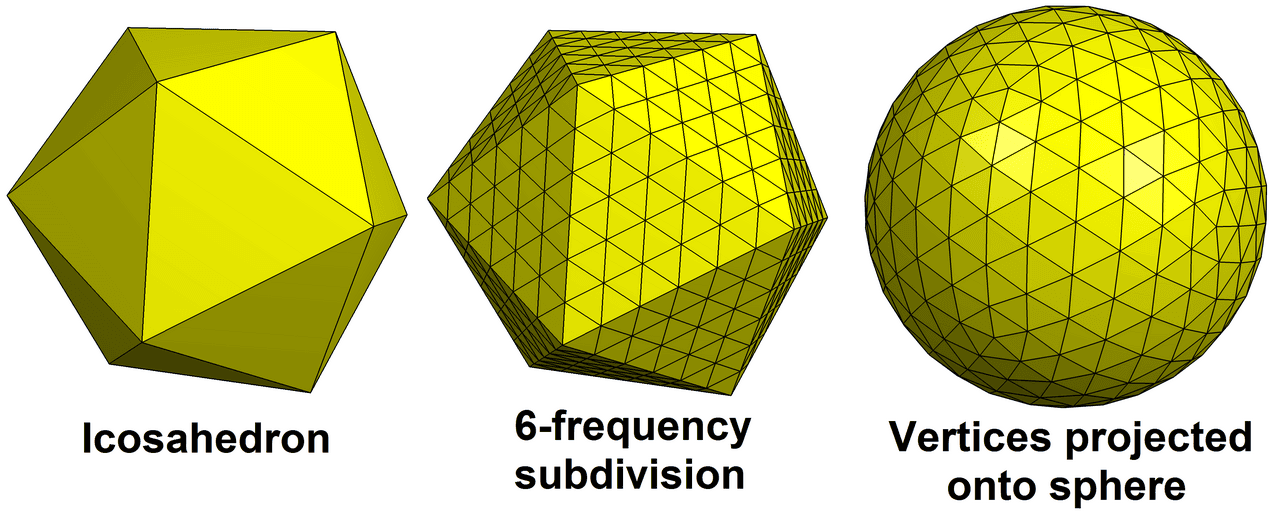
Compote de plot created a really cool one recently, in which a tessellated sphere disintegrates into individual tiles and then reappears from the void:
I thought that the pattern on the sphere was really cool, it reminds me of a Voronoi diagram with the added effect that the edges between them are slightly bent due to the curvature of the sphere's surface. Compote de Plot sheds some light on how they did it after I inquired about it on Twitter, revealing that he's using blender's cell fracture tool to generate the pattern on the sphere:

I'll have to try and figure out how to generate a Voronoi Diagram/Delaunay Triangulation on a sphere now, I think the challenge here is having the tessellation wrap around- a quick google actually reveals that Red Blob Games has written about this, so I might just dig into it sometime this week:

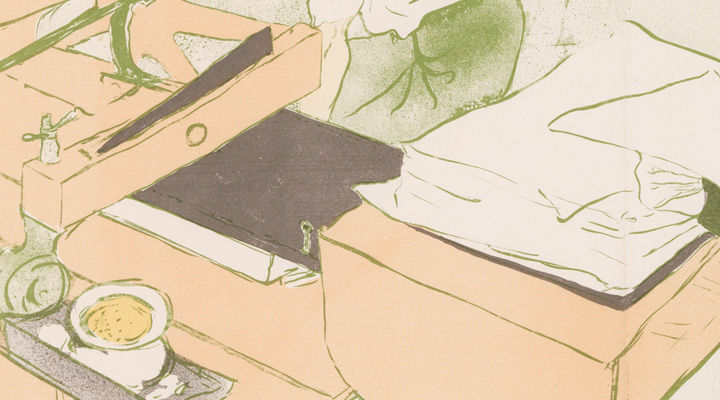
And in other news, Licia He has been experimenting with making plotter assisted lithographs:
What's a lithograph, you ask? A lithograph is essentially a printmaking technique that involves creating an image on a flat surface with ink (or other painting materials), typically a stone or metal plate, and then pressing a piece of paper against that surface to transfer the image from the surface to the paper. Here, Licia prepares the lithograph surface with her plotters.
I found this cool article that shows the process step-by-step by means of a series of animated GIFs:
The invention of the blockchain is probably most often erroneously attributed to the elusive figure of Satoshi Nakamoto. Although the original white-paper for the bitcoin blockchain was revolutionary, from a historical point of view, that wasn't actually the inception of the cryptographic and decentralized notions that most blockchains build upon today.
Satoshi based his decentralized financial system on the ideas of Stuart Haber and Scott Stornetta, that were previously more concerned with developing a system for proving the integrity of digital records of any form, which led them to the conception of an early blockchain system. In this interview with Jason Bailey for RCS they recount their story:
Throughout the interview they do emphasize that Satoshi made impactful contributions in the manner that their system was leveraged for financial purposes. They also state that NFTs in their current form are essentially the manifestation of their long-term goals for the system that they've built, and are moreover big proponents of an interoperable multi-chain future, where the decentralized ledgers can seamlessly communicate with each other. And we've actually already been witnessing this to some extent in recent months. As always, a highly interesting read from RCS.
The Farcaster scene has been unfolding more and more rapidly, especially with Farcaster Frames that make it possible to directly mint NFTs from the social feed. Kaloh did some number crunching and reports back with what seem to be the most valuable collectibles in the current eco-system:
If you're curious about how Kaloh aggregates these numbers I also highly encourage you to check out another piece he's written in which he explains all of it:
Github pages is really cool, it makes the deployment of static websites incredibly straightforward. But once that static site grows just a little bit larger, working with it can quickly become a hassle - managing a bunch of markdown files in form of a github repo and manually linking image and media files through markdown can get messy really quick. This is where Pages CMS comes in, as an attempt to alleviate these pain points by creating a proper content management system for Github pages:
I spent some time and took it for a spin with a side project of mine - and I have to say, I'm really impressed! You simply link it to an existing github repo of yours, be it a Jekyll, 11ty, or any other static site generator, and set up a configuration file that defines the relevant folders in your project, mainly those that contain your media and markdown files, then you can already get started creating and managing your content via the CMS. Definitely worth keeping an eye on how this project develops in the future!
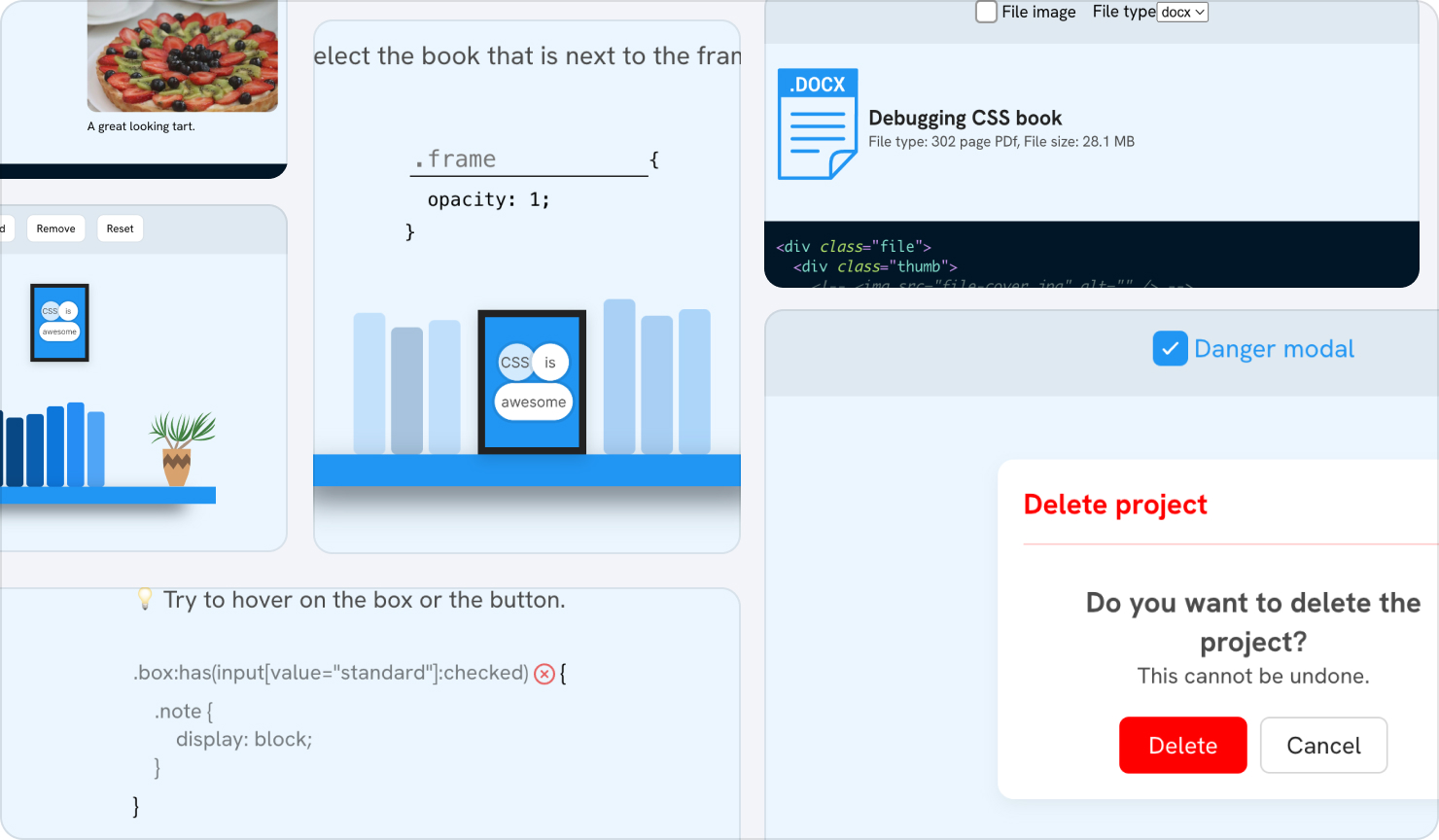
Our favorite web dev Ahmad Shadeed, as well as repeat offender of the Newsletter, is back with another deep-dive, this time teaching us about the :has() rule in CSS:
If you're not familiar the :has() rule, it's essentially a means for us to 'look ahead' and check what kind of element comes after the current element. A scenario where this comes in really handy is when you want to override the bottom-margin of the current element depending on what the next element is - for instance, we sometimes want a bigger margin when a block of text is followed by an image, to allow for some visual breathing room. Ahmad Shadeed guides us through all of the intricacies of this special CSS rule.
I came for DOOM Rendered via Checkboxes - I stayed for interesting Web Assembly internet lore and the Nerd Sniping phenomenon:
Andrew Healey's was inspired by Bryan Braun's checkbox shenanigans to create a version of DOOM that's entirely rendered via HTML checkbox elements. Apparently you can make a lot of things on the Web entirely with checkboxes as Bryan explains in an article of his:
Andrew builds his creation on top of Diek Mann's Web Assembly port of the original DOOM, pointing us to an interesting repo in which Diek Man not only teaches us about Web Assembly but also show us how the port is made possible:
Have you been Nerd Sniped yet?
A post from r/webdev has recently been making the rounds, in which a Netlify user has been billed a whopping $104k by Netlify for the bandwidth consumption of a simple static site:

After reaching out to Netlify's customer support it turns out that the site has in fact succumbed to a DDOS attack and incurred these exorbitant bandwidth costs - Netlify informs that the subject of this attack was an .mp3 file of an old Cantonese song included on the page. Netlify then offered to reduce the cost to 5% in light of it being a DDOS attack. Reddit comments recommended OP to post the story over on Hackernews before actually paying the outstanding cost - which then actually led the entire thing to catch on fire, even prompting a reply from Netlify's CEO over on Hackernews:

As well as an official statement from Netlify over on Twitter:

Generative AI is unarguably going to transform the film-making scene in the coming years, and Runway Studios is currently at the helm of driving the creative dialogue around the cutting edge technology. Runway Studios, an off-shoot of the generative AI tooling company Runway, recently started a series of conversations between creatives that use AI for the purpose of creative expression - I found them to be highly insightful and really enjoyable to watch, here's episode 2 featuring Anna Ridler and Lex Fefegha:
You can keep an eye on upcoming episodes here, one of them will feature Golan Levin, so definitely worth keeping an eye on:
Last week I shared an article by Brad Frost from early January 2024 in which he proposes a global design system that I found highly interesting. Frost returns with a new article, this time exploring the role that AI models currently occupy in aiding the creation of design systems:
The main point of the article is that LLMs can be super powerful in generating the code for new components when trained on an already existing design system's codebase:
When you train a LLM on a design system’s codebase, conventions, syntax and documentation, you get a component boilerplate generator on steroids.
However, as we've already seen in recent history, it is still not a replacement for human judgement, and still requires a guiding hand to yield satisfactory outputs.
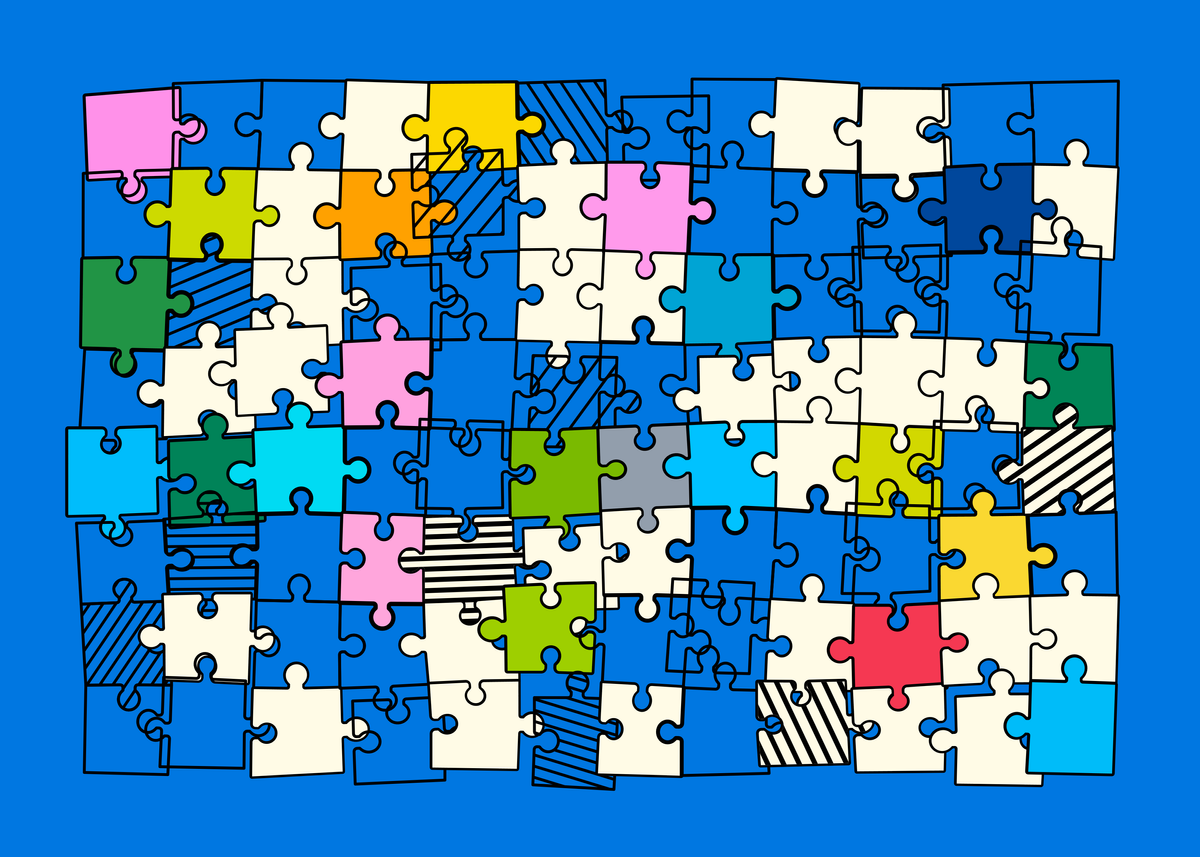
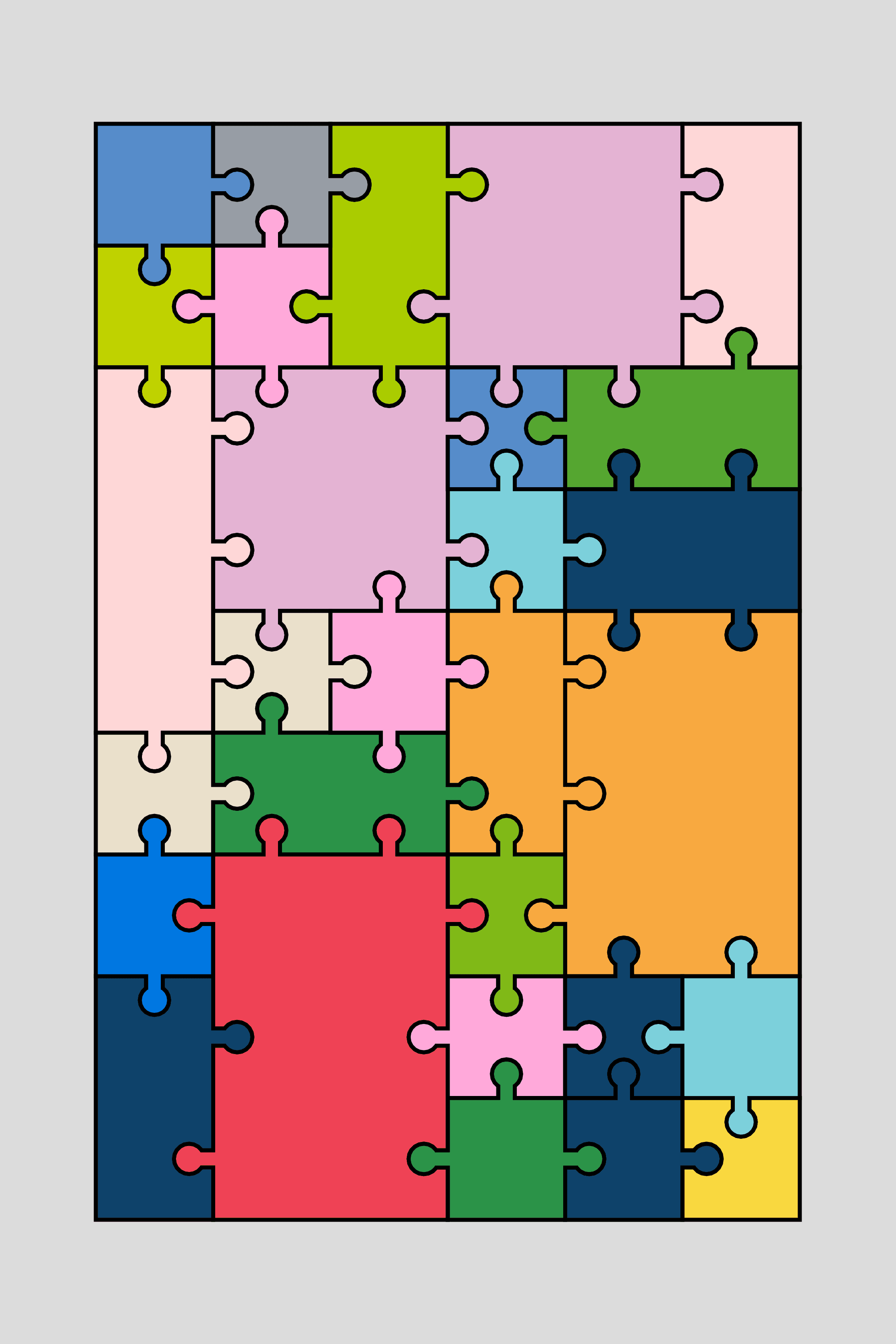
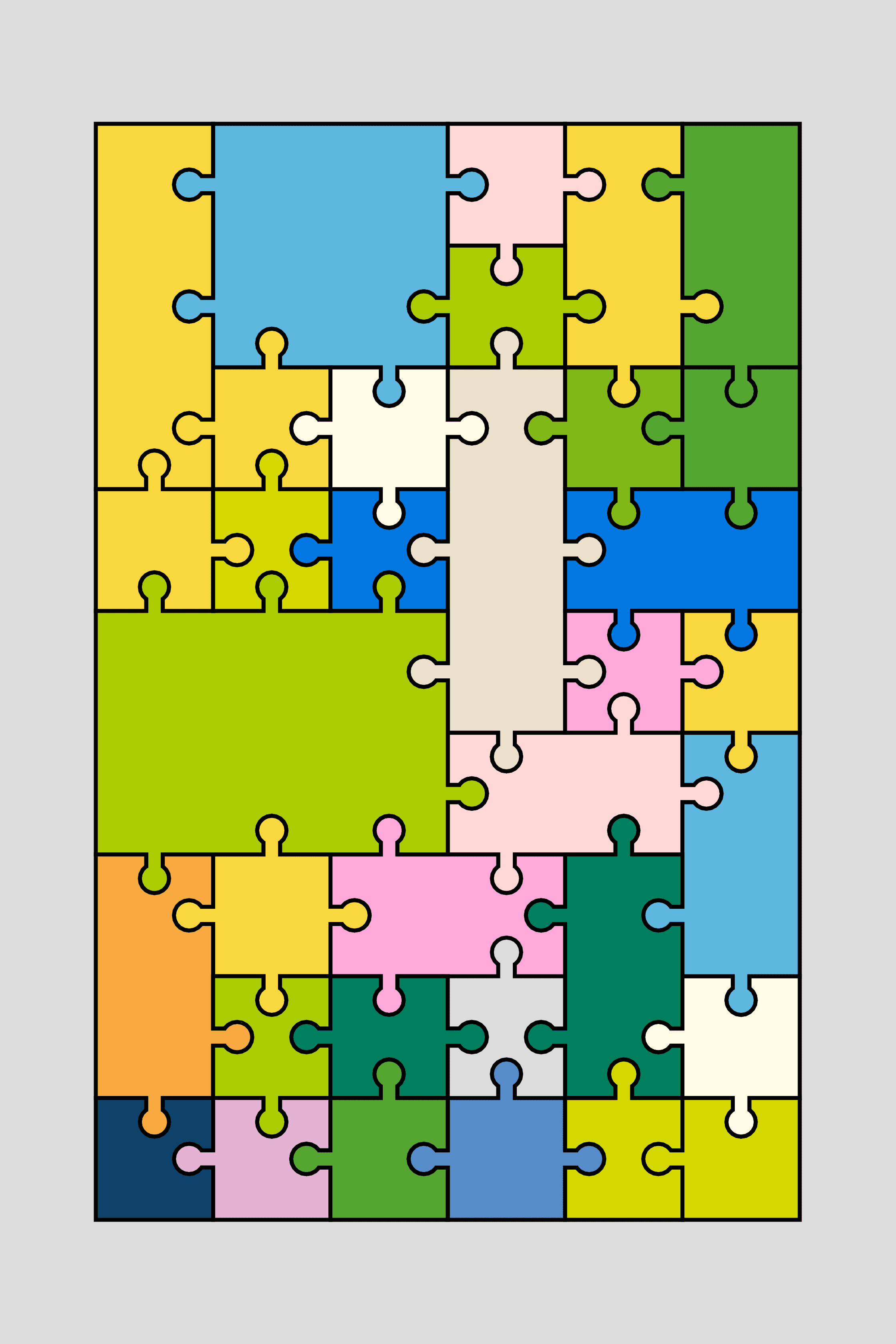
This week I worked a little more on my generative puzzle generator - I was wondering what it would look like to combine it with my code for irregular grids, albeit still a bit rough around the edges it did end up working out:


It was actually quite tricky to coordinate the connections between the irregular rectangular tiles - if done manually, you'd have to check which tiles are adjacent and at what positions their adjacency falls which is non-trivial.
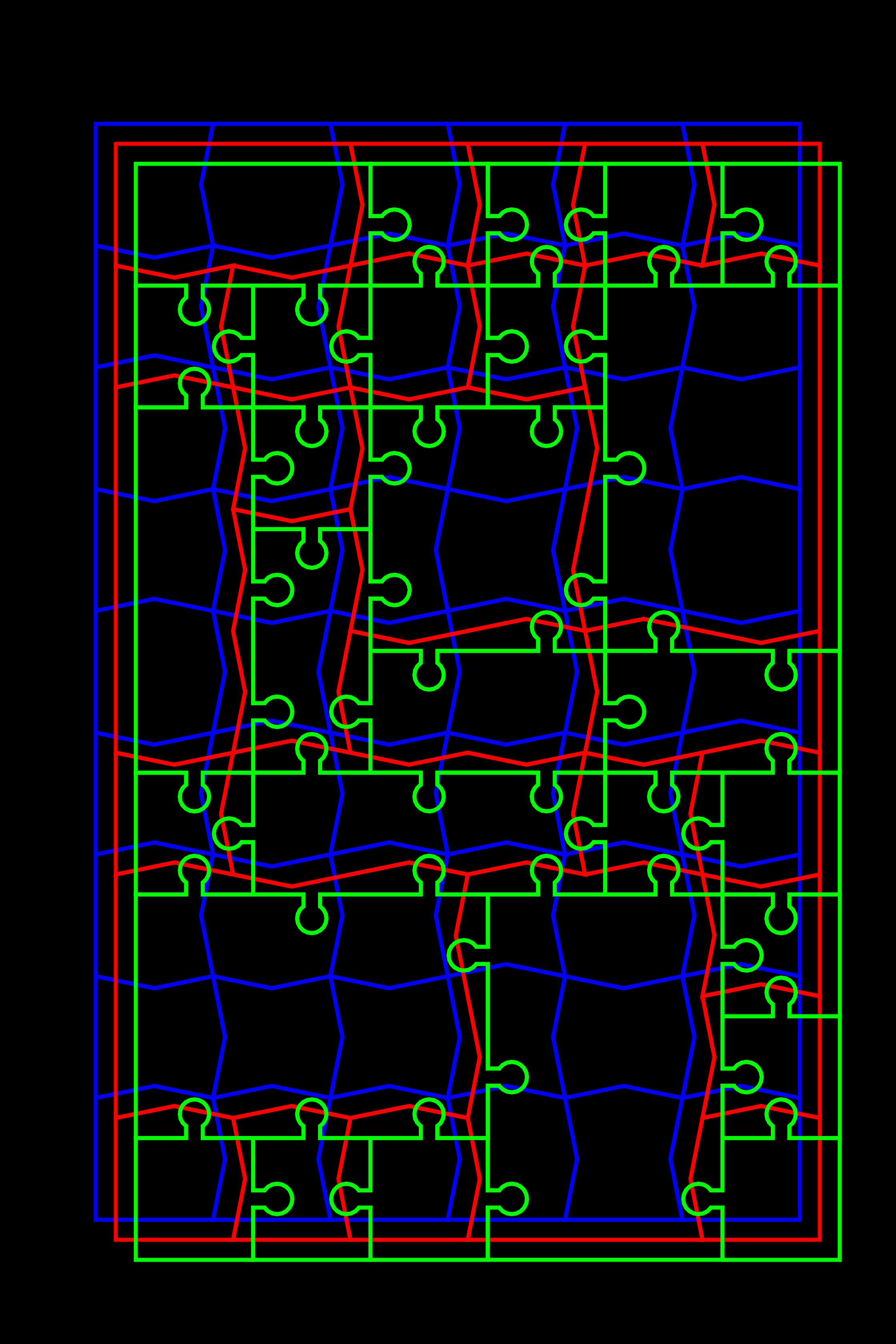
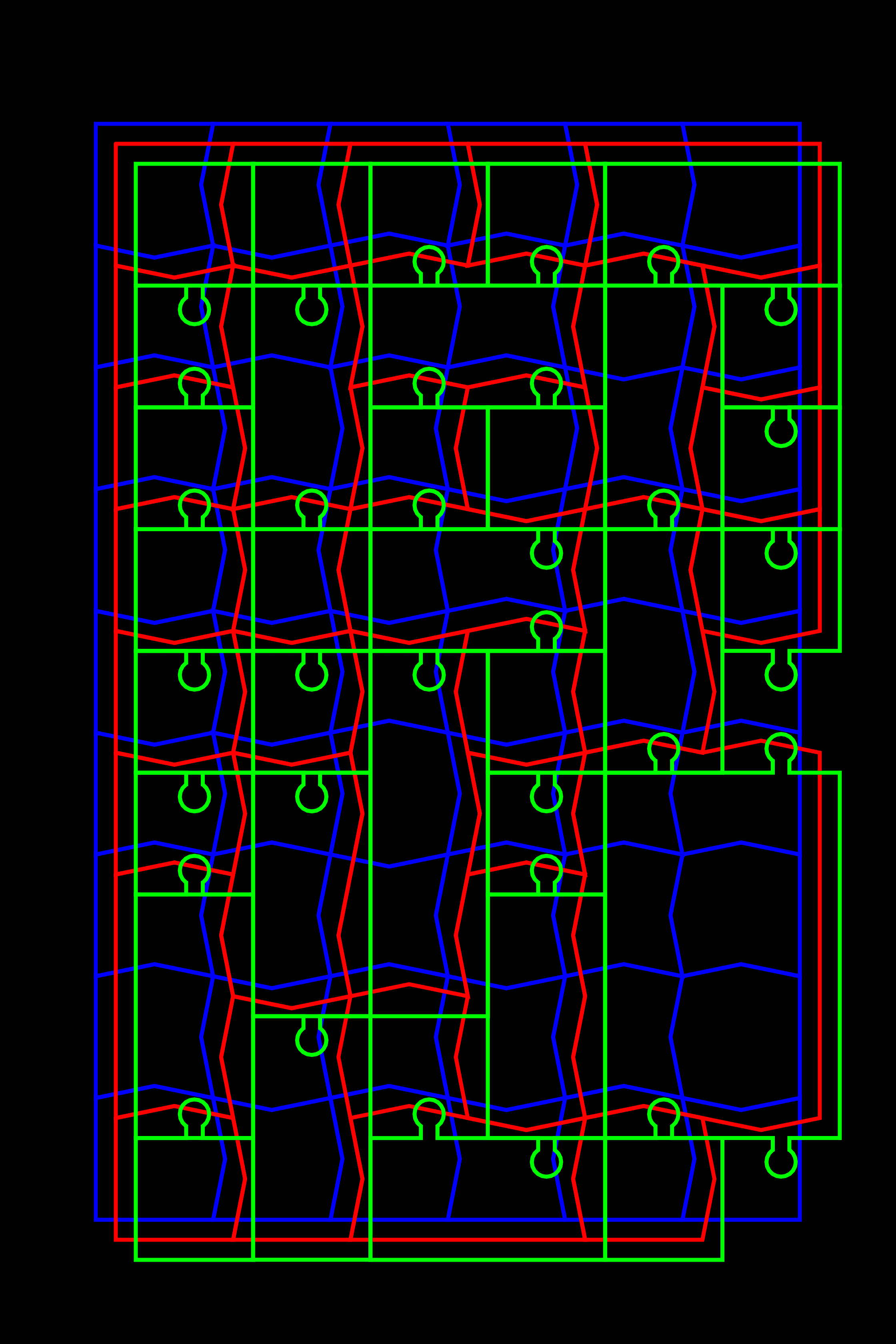
I cheated a little, and create a preliminary regular square grid of puzzle tiles, for which we already lock in place the adjacency between each of the tiles. This grid is then overlayed it with an irregular grid that will then simply imitate the adjacency of the square tiles - if there is a shared edge that is. Maybe it's not a hack, since it still required quite a bit of code. Here's two debug outputs to visualize what's actually going on behind the scenes:


Maybe once I've wrapped up this project I can make a proper write-up. I'm also interested in seeing what it would look like when adapted to other tesselations, and in the future maybe I can also figure out how to bring this to life and create physical versions of these generative puzzles.
This past week I've been hard at work re-designing and re-structuring the blog - there's still sooo much to be done, but I'm slowly etching my way closer to something that I think I'll be really proud of:

I shared a couple of WIPs and asked for feedback over in Raph's birbsnest discord, which led to an interesting chain of events where Dave suggested adding a tiny css rotation to every element of the page:

This inspired Jordanne to create a tiny script called Wonky.js that does exactly that:


So, what are you waiting for? Do the right thing and wonkify your page right now.
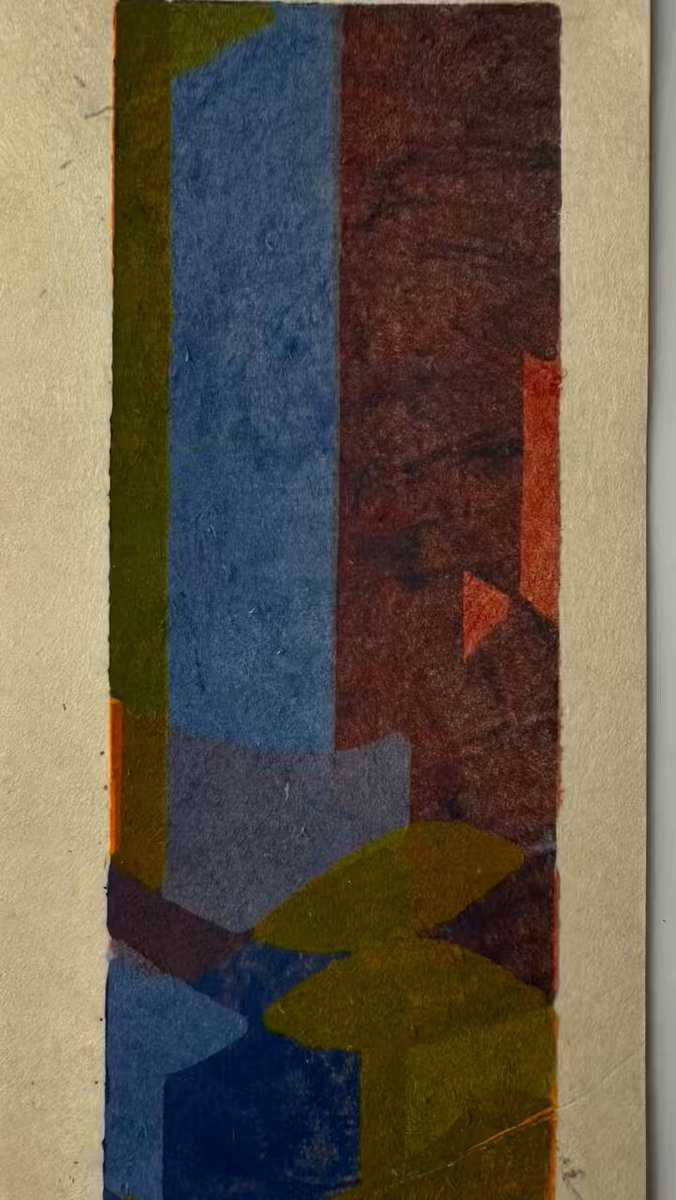
Last week I went on a brief trip to the UK, visiting my partner who's recently started her PhD over there (so proud of her btw), and I used it as a chance to stop by Unit London that's currently exhibiting some works by Zach Lieberman and Ziping Wang. It was really awesome to see generative art in person for the first time. Zach's prints are really out of this world:

Ziping Wang's oil paintings are also incredible up close, I had to double and triple check that they actually were oil paintings. If you're in London for some reason, I highly recommend passing by - entrance is free of charge!
I generally like to shout-out individual artists, but I've listened to this playlist so many times at this point I just had to share it - the cosmopolitan sound of the city pop genre might not be everyone's cup of tea, but to me it just instantly flips a feel good switch. Especially this playlist, with classics like Stay With Me by Miki Matsubara and Bay City by Junko Yagami, that just encapsulate the genre so beautifully:
That's it from me this week, hope you enjoyed this week's curated list of content - and now that you've made it through this week's newsletter, you might as well share it with someone that you know who might enjoy this kind of content - sharing the newsletter is one of the best ways to support it!
If you've read this far, thanks a million! And if you're still hungry for more Generative art things, you can check out the most recent issue of the Newsletter here:
Previous issues of the newsletter can be found here:
Cheers, happy sketching, and again, hope that you have a fantastic week! See you in the next one - Gorilla Sun 🌸 If you're interested in sponsoring or advertising with the Newsletter - reach out!









 18
18


 )
)