
Gorilla Newsletter 48
Generating the Alphabet by Amy Goodchild - Fragment: a Web Environment for Creative Coding - Generative Music in Blender - Words of Advice from Kika Nicolela - Dave Bollinger's Pixel Spaceships - We Love the Art Contest Winners - Obsidian's Infinite Canvas file format
Welcome back everyone 👋 and a heartfelt thank you to all new subscribers that joined in the past week!
This is the 48th issue of the Gorilla Newsletter - a weekly online publication that sums up everything noteworthy from the past week in generative art, creative coding, tech and AI - as well as a sprinkle of my own endeavors.
That said, hope you're all having a great start into the week! Let's get straight into it! 👇
Amy Goodchild recently published a new article over on her blog, in which she explores a generative approach to creating hand-written letter forms:
In the past I've also incorporated text in some of my sketches, but it always felt a bit off to use an external font when everything else is generative - so I completely understand why you'd want to also make the font itself generative. Amy achieves this by representing the letters as a set of paths that are subsequently smoothed and deformed with a bunch of helper functions that she details in the article. The resulting hand-written aesthetic is spot on imo!
This generative alphabet is part of her latest generative project, of which she's shared a number of WIPs over on Twitter already - they've been eye catchers every single time. From what's revealed, it seems to be a generative system for apophenic diagrams, and the variety of layouts that's been shown so far is quite impressive:

But why stop at generative letters? Another cool part of the project is the use of word2vec to generate semantically related words for the labels and markers that occur throughout the diagrams. If you're not familiar, word2vec is a technique used in NLP (Natural Language Processing) that lets you attribute words with a semantic score and groups them together according to that score - it then lets you easily fetch semantically similar words:

Overall, I'm super excited to see where the project goes, and maybe we'll get another write-up once the it's released!
I did experiment with something a bit similar earlier this year, where I had an idea of packing numbers on the canvas - the numbers shown here are also simply represented as paths/vertices, then placed with an algo that checks for collisions between the paths, I thought that the outputs turned out pretty nicely but weren't really all that interesting without additional elements:


I'm curious to see what these would look like with letters instead of numbers 🤔
If all of this has made you curious about generative letter forms, I highly recommend also checking out what Daniel Catt's been up to lately - he's been working on turning his plotter into a journaling assistant and documenting the journey over on his Substack:

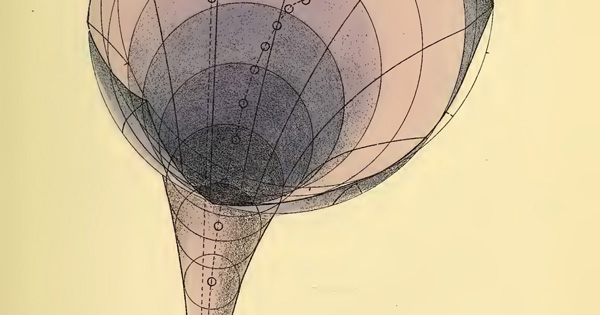
And while we're talking about diagrams and apophenia, I coincidentally also came across a tweet by the genart OG Paul Prudence, in which he shares Benjamin Bett's Mathematical Models of Consciousness, which immediately struck me to have aesthetic similarities with Amy's project:

Also very reminiscent of Aleksandra Jovanić's work in Chromatlas, Benjamin Betts spent a significant chunk of his life exploring the representation of the "evolution of human consciousness" via geometric diagrams - I don't know enough about Betts work to be able to comment on it, but my only thought here is that the diagrams are pretty gorgeous. I found this article that shines some light on his endeavors, but doesn't however elucidate according to what principles Betts created his diagrams:
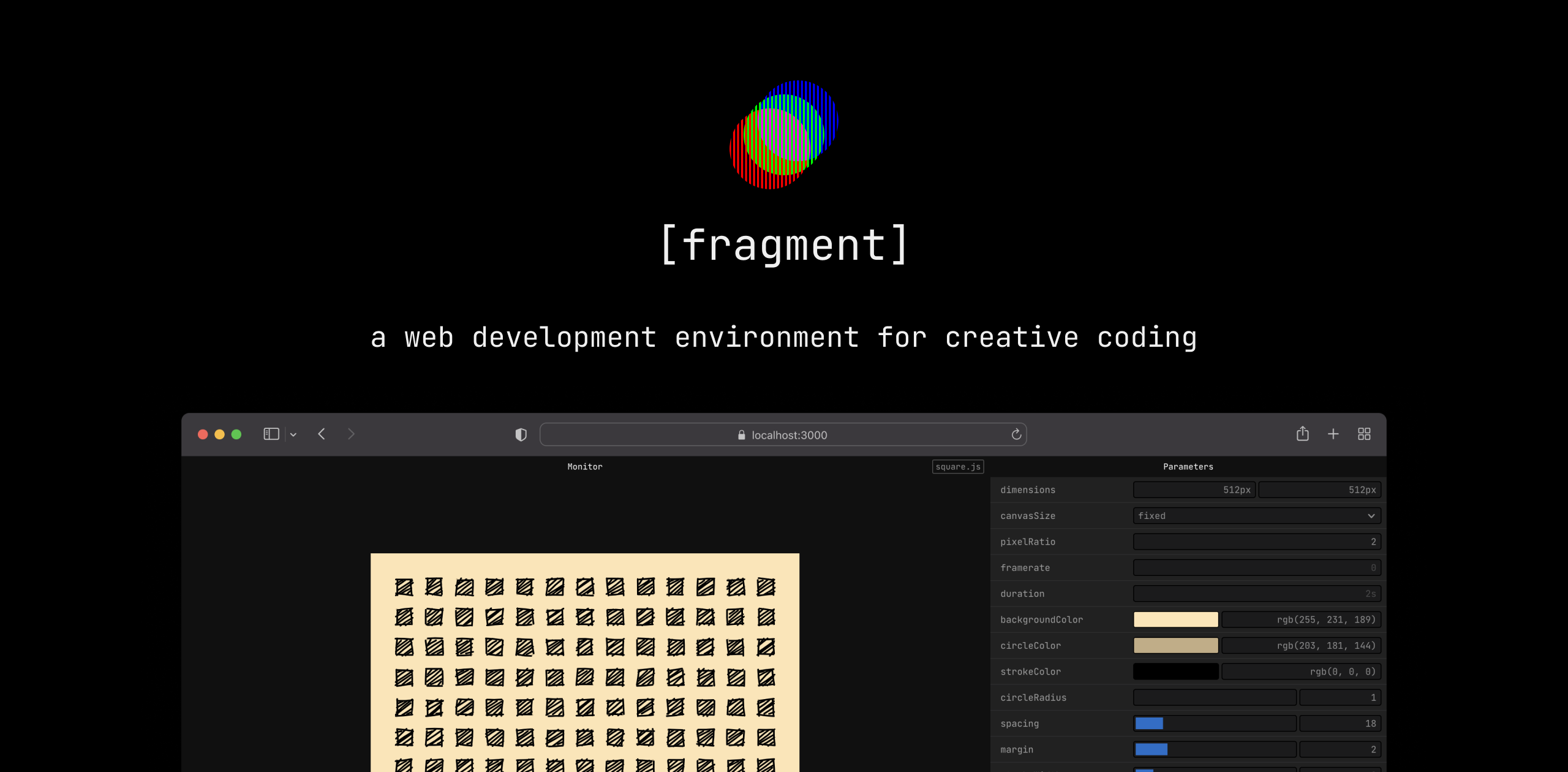
I featured Raphaël Améaume in an earlier issue of the newsletter, when he published his brilliantly designed personal portfolio. Raphaël recently popped up on my timeline again, announcing that he's joining Polar with the aim to find support in the development of the creative coding environment that he's currently building:

And it turns out that it's actually a super cool tool; easily installed with npm, and if you're familiar with p5 you should have no difficulty spinning up a sketch and get started with exploring some ideas. The first thing you'll notice when you access the local server on which fragment runs the sketch, is the control panel that sits next to the canvas preview and offers a number of useful toggles and sliders. For instance it useful controls to create captures of your work on the fly.
Raphaël has actually been developing Fragment for a couple of years now, prior to making it open for the public in September of 2022. The project initially came to be as a personal tool for exploring his own ideas as well as developing client projects:

If Fragment looks interesting to you, I recommend checking it out and supporting Raphaël over on Polar if you end up using it for your own projects. Polar is essentially a Patreon-like subscription platform for open source projects, just like Raphaël's Fragment:
Sione Teumohenga, that goes under the artist name Lonelyspeck, recently shared an audio experiment that unconventionally makes use of Blender as a sonic playground: by moving sound sources rapidly past the viewport (the camera) sounds are pitched up and down when they approach and then distance themself from the user again:

This is due to the Doppler effect that takes place in this scenario, if you're not familiar, the Doppler effect is essentially the change in frequency of a wave that an observer experiences due to the relative motion between the observer and the source of the wave. In simpler terms, it's how the sound or light you hear from a moving source can change pitch or color depending on whether the source is moving towards you or away from you.
I found a cool visualization for the effect here, fittingly the simulation that's shown in the video is also made with Blender (although I was looking for an explanation of how sound waves are actually simulated in Blender):
A classic example for this is the change in pitch of a siren as an ambulance approaches you and then recedes. As the ambulance gets closer, the sound waves get bunched up, making the pitch higher. Then, as it moves away, the waves spread out, causing a lower pitch.
I'm actually impressed that Blender is capable of simulating spatial audio in this manner, if anyone can educate me on how that works. I assumed that in games they simply reduce the volume of a sound source the further away it is, but I'm probably quite wrong on that. In any case, super interesting exploration by LonelySpeck - I'm excited to see what comes from it!
Kika Nicolela has been an artist and filmmaker for over 20 years, been exhibited numerous times around the world and has contemporarily become one of the leading voices in the NFT art space - in a recent long-form Tweet of hers she addresses the downward trend of the market and the overall low morale of the community due to it:

A bit later in her tweet Kika explains that art sales in the traditional setting are much, much rarer when compared to what we've seen so far in Web3. And this has lead to us acquiring a distorted perception of what makes a successful project - apparently works need to sell out in a matter of minutes and in gigantic quantities for them not to be considered failed projects. When this isn't really what this space is actually about after all:
The concept that we should release an art piece and sell out in minutes is, imo, a distortion of this space. Maybe we should appreciate what we have here: a new way of spreading, communicating and selling our art. And that expands our realm of possibilities of surviving as artists.
And I really couldn't agree more. I've addressed the issue before, that bragging about how fast something sells is a problem, and should not be a metric for quantifying the worth of an artwork. If you're a collector that cares about these stats, then sure it's important, but the artistic discourse should not really revolve around it. This is especially detrimental to artists, where the only take-away they get is that "your art is not good because it didn't sell" instead of more meaningful feedback.
And we're still hyper fixated on sales, even in the midst of the deepest bear market - just as Kika puts it, the space isn't really about that, it's never been about the sales, but rather about the community, the art, the conversation as well as the interesting experiments that we're able to do with the wonderful new tech. It might be easy to think that an engaged audience ensues from big sales, and although it works for some projects and artists, it's generally the exception and not the norm. I believe that it mainly works the other way around - you put yourself out there, connect with people, exchange ideas, whether you're an artist, collector, or builder, and then success comes over time.
Most of the successful artists that I follow do exactly that - they show up everyday and share their art and ideas. Maybe this extended bear market that we're experiencing right now isn't such a bad thing after all, weeding out all of those that are just in it for a quick buck. Personally, I feel very enthusiastic about the future of the space, there's still so many cool things popping up every single day!
I don't consider myself a big collector, but every now and then I come across a project that I just can't pass up on, for instance Dave Bollinger's Pixel Spaceships that released last week on fxhash. And at 4 tez it felt like an absolute steal, I was lucky to snag two mint tickets before the project minted out in the following hours after:

If you're not familiar with Dave Bollinger, he's a generative art OG having been part of the scene since the mid-2000s. Pixel Spaceships doesn't only impress with the variety of its aesthetics, but also with historical value as Frederik Vanhoutte points out in a tweet of his:

If you're curious about the systems behind an artwork like Pixel Spaceships, and want to learn how Dave conjures pixelated spaceship shapes onto the canvas, I recommend checking out the detailed write-up that he's made for the project over on his personal site (where you can also find writings about other projects of his):
Towards the end of last year the Optimism foundation (an Ethereum L2) held an NFT contest titled "We Love the Art" that receiving over a whopping 7000 submissions for the three categories of AI art, generative art and music that the contest was held on. But the results are out, and the winners have been announced, with quite a few interesting creations in the lineup - you can read all about it here, including some of the motivations behind holding such a large scale contest:

One of the most notable generative artworks in the line-up are 0xfff's 'You are Here' that transcends a single blockchain and actually bridges across 31 of them! The tokens' artwork is actually directly influenced by their blockchain traversal history - there's a nice little thread by IMG.ART that explains it in a bit more detail here:

If you're not familiar with Obsidian, it's probably the most powerful and versatile note taking app that's currently out there. And it's free to use as well! I use it on a regular basis for all sorts of organizational purposes, as well as for drafting up ideas for new posts and projects on the fly.
It comes with a bunch of powerful features out of the box that elevate it beyond a simple note taking app, for instance a graph view that lets you see how your notes are interconnected, and which resources reference each other. But beyond those features, what makes Obsidian great is its philosophy - a really insightful long-form tweet by Andrej Karpathy (the AI legend) explains this in a bit more detail:

One of Obsidian features that's pretty cool and recently got an interesting upgrade is their infinite canvas, that lets you organize notes and other types of media in logical flows, which is often used to plan out things that might require a more involved layout:

They recently released a unique JSON-like file format to represent this infinite canvas, replacing the .canvas format that was previously used. This means other infinite canvas applications can now adopt this format and can in that manner become interoperable - here's Obsidian's announcement tweet where you can learn more about it:

Since I've been working on a new design for the blog, I've been battling against an ever increasing pile of messy CSS files where I'm spending most of my time just moving things around and renaming classes in the attempt to make things just a smidge more organized and maintainable for my future self.
While researching if there were actually any organizational philosophies for CSS I came across this massive resource from the MDN Web docs that goes over all of the dos and donts:
One of the tips introduces us to OOCSS, which stands for Object Oriented CSS, and just as the name suggests it's a CSS methodology that relies on Object Oriented principles for structuring different classes in a style sheet. It's kinda really smart actually, and most of the mistakes that it strives to avoid are things that I am 100% currently doing in my own CSS. For instance, it advises to avoid location based styling and encourages a separation between the styling of containers and their content.
OOCSS was pioneered by Nicole Sullivan in 2008, so I'm only 16 years late to the party, but it seems that modular approaches to CSS are still relevant in modern web development:
While it's the absolute wild west out here on Twitter, Bluesky is in the process of open sourcing Ozone, their collaborative moderation tool that allows users and teams to come together and create custom moderation approaches to the content that's posted across the network - they detail how all of this works in this announcement post:
Although Bluesky looks like a cool place to be, I simply don't have the bandwidth to be on yet another platform, maybe at some point in the future I'll actually try and be more active over there.
I came across a super intriguing poll by Daniel Litt in which he asked who was more likely to win a game of chance based on flipping coins. The rules of the game are described in the following Tweet (think about it for a second and then make your pick):

To me it intuitively seemed that Alice had an advantage, since in my mind she'll be rewarded for consecutive sequences of Hs, but it seems that this is in fact not the case - in reality Bob is more likely to win this game:

Now you might ask why that is? Well, I can't actually tell you why, but Juha Karttunen made an interesting visualization for the outcome of a million games played with varying numbers of consecutive tosses:

Cognition introduces the very first AI software engineer: Devin! In a showcase video they present us with an LLM powered AI agent that has access to a code editor, a terminal as well as a browser, and makes use of these three tools to solve programming problems - you can watch it here:

After devising an initial plan, the agent iteratively writes code, browses API documentation, squashes bugs and follows the instructions that are typed into the LLM prompt box until the developed code is of a satisfactory state. Currently Cognition boasts a 13.86% preformance on real world software engineering benchmarks, setting itself apart form all other competitors:

But honestly I don't know what all the fuss is about, sure, it's impressive that we can now have LLMs sit in the driver's seat to operate tools in such a seamless manner, but the video still clearly shows that Devin was being instructed by a person - just sped up really quickly. It's likely that the person operating Devin had to actually check and monitor what the agent had concocted to direct it towards a desired outcome. At this point it just doesn't strike me as very useful - most of the examples that are floating around are very basic things.
Over on Youtube, Theo voices his opinion on Devin and raises some good points in reaction to the different showcases, I recommend checking out the video if you're curious to learn more about how Devin actually works from the regular user's perspective:
The AI landscape is currently in a consistent state of upheaval, there's a new tool, new model, new something coming every couple of days and being heralded as the new big thing. And somehow the hype has yet to die down somehow. How do we actually work with AI in this setting and incorporate it into our practices, be it programming, or design?
In the rapid version of his talk at the 2024 Design in Tech conference John Maeda tackles this exact issue with AI. Should we fight against it? Compete with it? Collaborate with it? Or something else entirely? You can watch it here:
What have I been up to this week? Looking back I actually got a lot done, even though there's been other life stuff that I had to deal with. Overall I've probably spent more time than I've ever have on social media - but for a good reason, I've just been having so much fun over on Warpcast, with the additional incentive that I'm being given a considerable $degen allowance everyday to tip other creators and artists, and that simply for being active on the platform... why wouldn't I?


Is it engagement farming? Absolutely, yes, but then again... why not? I'm having a blast. There's so much to talk about with what's currently going on over on Farcaster, that it warrants its own article - although it's taking a lot of mental bandwidth to keep up with everything, a good descriptor for it at this point would be "vibrant", with new shenanigans popping every day (see drakulas and vampires) that might or might not develop into something more legitimate in the future. If you're still not on Farcaster, here's an invite link - it costs a couple of bucks to join but we both get some Warps if you do via the link.
That said, I also explored a couple of new ideas, like alternative coordinate systems. I learned about Bipolar coordinate systems a couple of months ago, but then couldn't really wrap my head around the concept nor could I figure out how to implement it. I somehow managed to get my idea working in a matter of minutes when I tried again this week - have a looksy at what I came up with:

Basically instead of having a single origin point you now have two, such that points are defined by their relative distance to both centers, as well as the angle that is formed from the two centers and the coordinate point. As always, the Wikipedia page actually gives you a good overview of what the math for this looks like, it's actually not incredibly difficult:
I also experimented with elliptic coordinates - not to be confused with ecliptic and ellipsoidal coordinates - but often perceived to have epileptic qualities (as the comments over on Twitter have pointed out 🤣). But not too much came from that idea however - careful with this one, might make you motion sick:

I also managed to put in some legwork on the redesign of the blog... yes, yes I know it's taking me an absolutely disgusting amount of time but I'm finally getting to a point where I have a complete picture of all the CSS and HTML partials in my brain - and also finally decided on a font combo that I'm 100% confident with, and that I believe represents the identity of the Gorilla Sun blog really well - here's some sneak peeks:


I also managed to figure out how to make a sleek dark mode toggle purely out of CSS:
It definitely still needs some work but I'm happy with it at this point.
This week I've mainly been jamming out to some Ginger Root tracks after getting hooked by Loretta:
And that's it from me this week, hope you enjoyed this week's curated list of generative art and tech shenanigans - now that you've made it through the newsletter, you might as well share it with someone that you know who might enjoy this kind of content - sharing the newsletter is one of the best ways to support it!
If you've read this far, thanks a million! And if you're still hungry for more Generative art things, you can check out the most recent issue of the Newsletter here:
And if that's not enough, you can find a backlog of all previous Gorilla Newsletter issues here:
Cheers, happy sketching, and again, hope that you have a fantastic week! See you in the next one - Gorilla Sun 🌸 If you're interested in sponsoring or advertising with the Newsletter - reach out!


















 15
15



Bringing over previous issues of the Newsletter over to paragraph! ✨
https://paragraph.xyz/@gorillasun/gorilla-newsletter-48
Let me know how it goes! That’s the next step in my migration plan Then the domain Exciting
Will do! For now doing things manually so might take a while haha Was planning on setting up subscriptions via the Ghost CMS, but now I'm not certain on how to manage that alongside hypersub+paragraph 🤔 Will you continue publishing on substack in parallel once you migrate? Or solely on paragraph moving forward?
I will just publish on substack - no emails from there
This is where my brains at, been thinking of moving to ghost myself as I have another newsletter/blog not related to crypto but idk
This is the way. 😊
🙏 🙏 🙏