About Framer & Framer Handshake
Framer is an all-in-one tool that helps teams design every part of the product experience. Start in Framer and get to a functional output faster than ever — no code required. It helps in very advanced prototyping techniques and provides tools to accomplish them. Framer is also very popular in the development community with Framer motion.
If you are new to Framer, the below video will give you an intro about Framer and its features
Framer Sites
Framer sites is a new feature or we can say a new tool where you can design and build landing pages and websites really really fast. Framer has also provided us with premade templates which we can use and build the website rapidly.
You can access Framer Sites by clicking the link below and getting access to it.
\n

Framer Sites tool and Layout
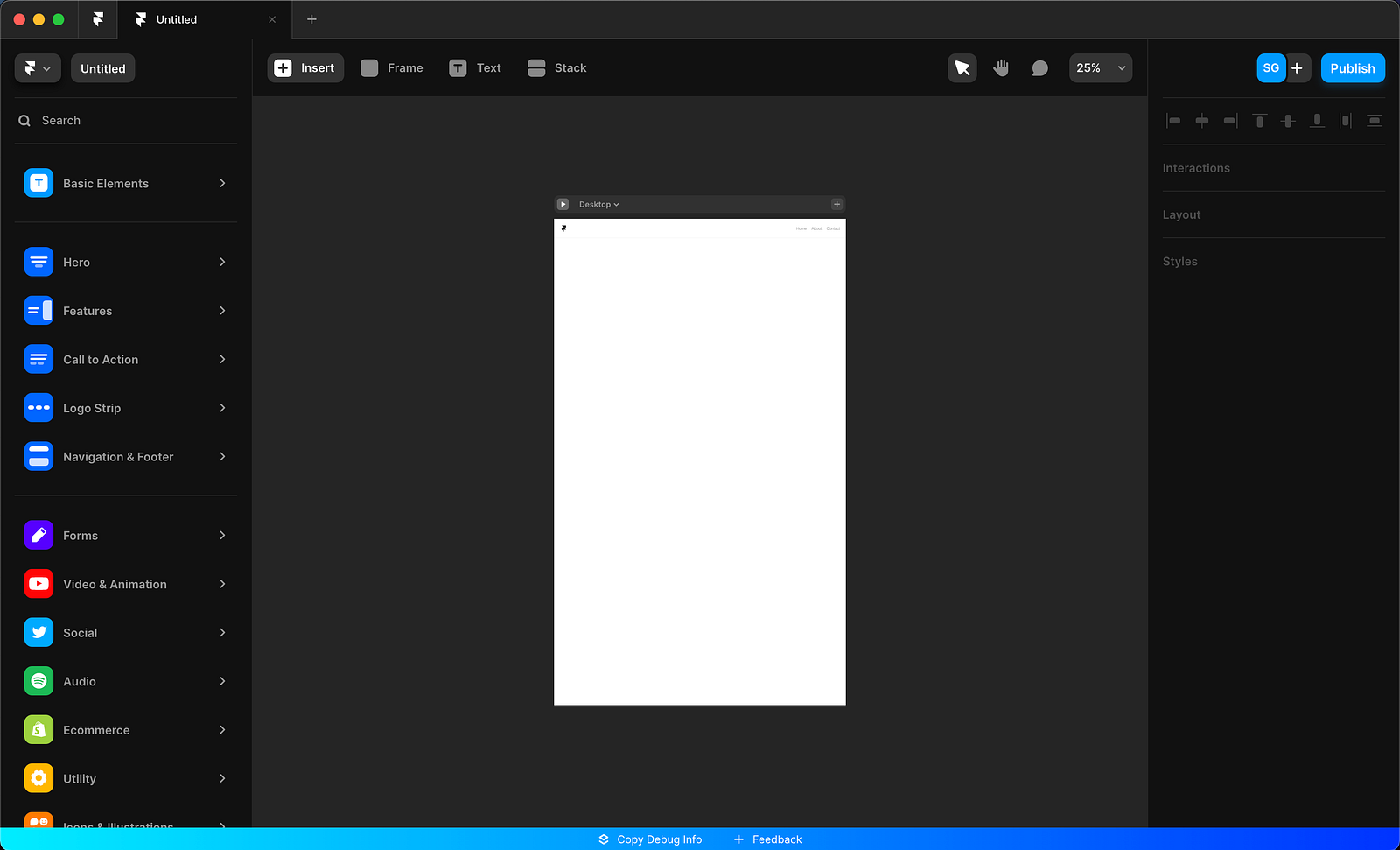
Once you open Framer Sites and Launch a new document by clicking on the New button on your recent projects. You are greeted with the Framer Sites Layout
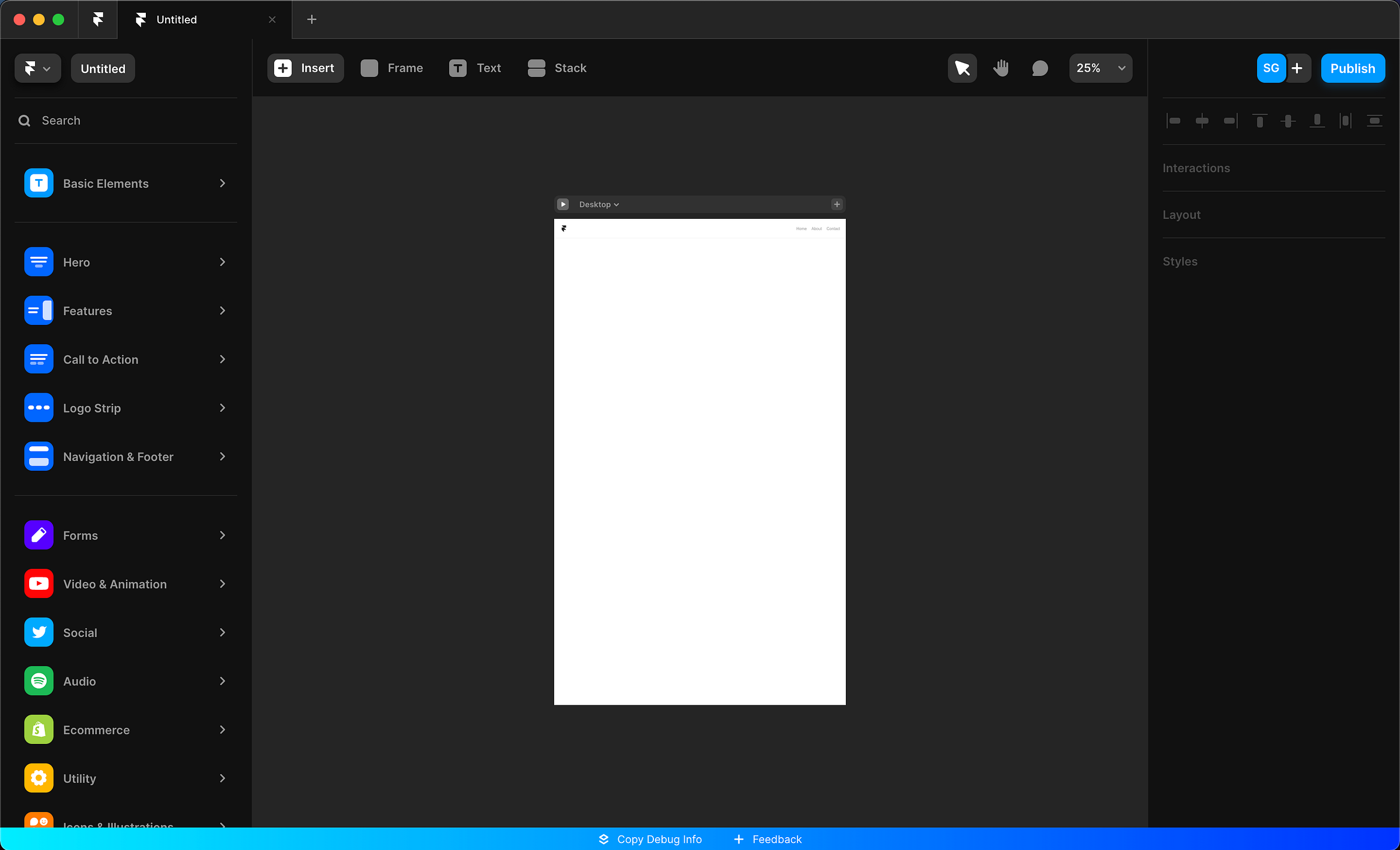
Framer Sites Layout for New Document
You are now in the homepage of the Framer Sites and you can explore around in the tool.
Canvas: Canvas is the playground for your website and also you can drag and drop components in the canvas and make changes to them
Insert Menu: This is the most important division in Framer Sites. Framer sites have given us N number of premade templates to use in our Websites and also it has given us Integrations with a lot number of already existing platforms like Youtube, Spotify, FormSpark, Mailchimp etc by just dragging and dropping
Please feel free to explore the Layout and get used to it. Check out all the integrations framer has, I have only mentioned a very few.
Building a Simple Landing Page with Templates

Layout & Insert Menu
I will show you how you can make a simple Landing page using the already premade templates Framer has given us.
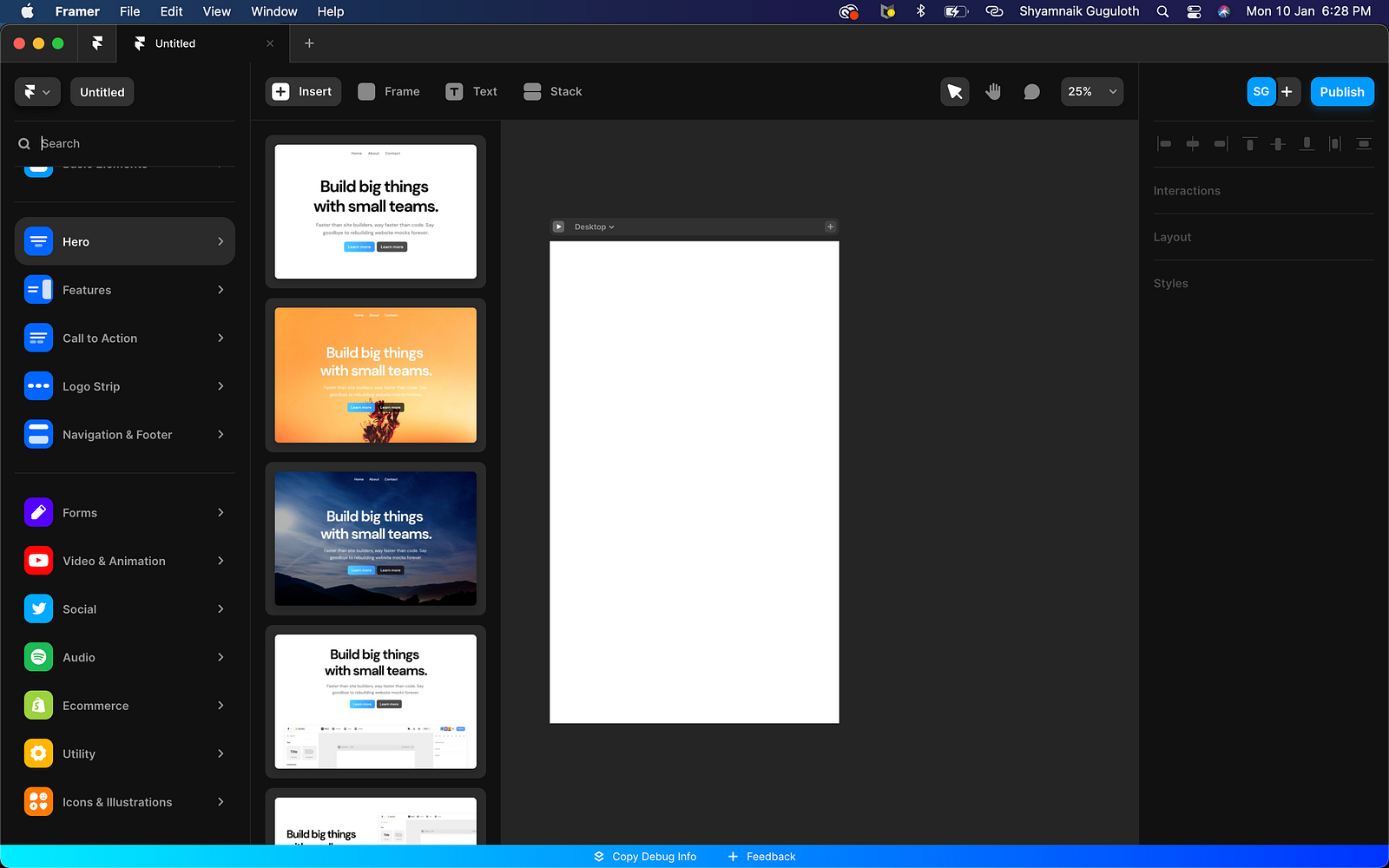
If you can see in the left insert menu, You have multiple things in it
Basic Elements: Basic elements are like small elements you can use in your websites. For Example, you have link texts, video elements, icon elements etc.
Hero Sections: You also have website elements like Navigation, Hero, Header, Footer and other things
Integrations: At the bottom, you can see, Framer provided us a lot of integrations and you can check them out



Inserting Component and Changing Settings
Now let's understand how you Drag & Drop components and change some settings in the Settings Panel.
I will drag and drop an element from the hero elements and drop it on my Desktop in the canvas
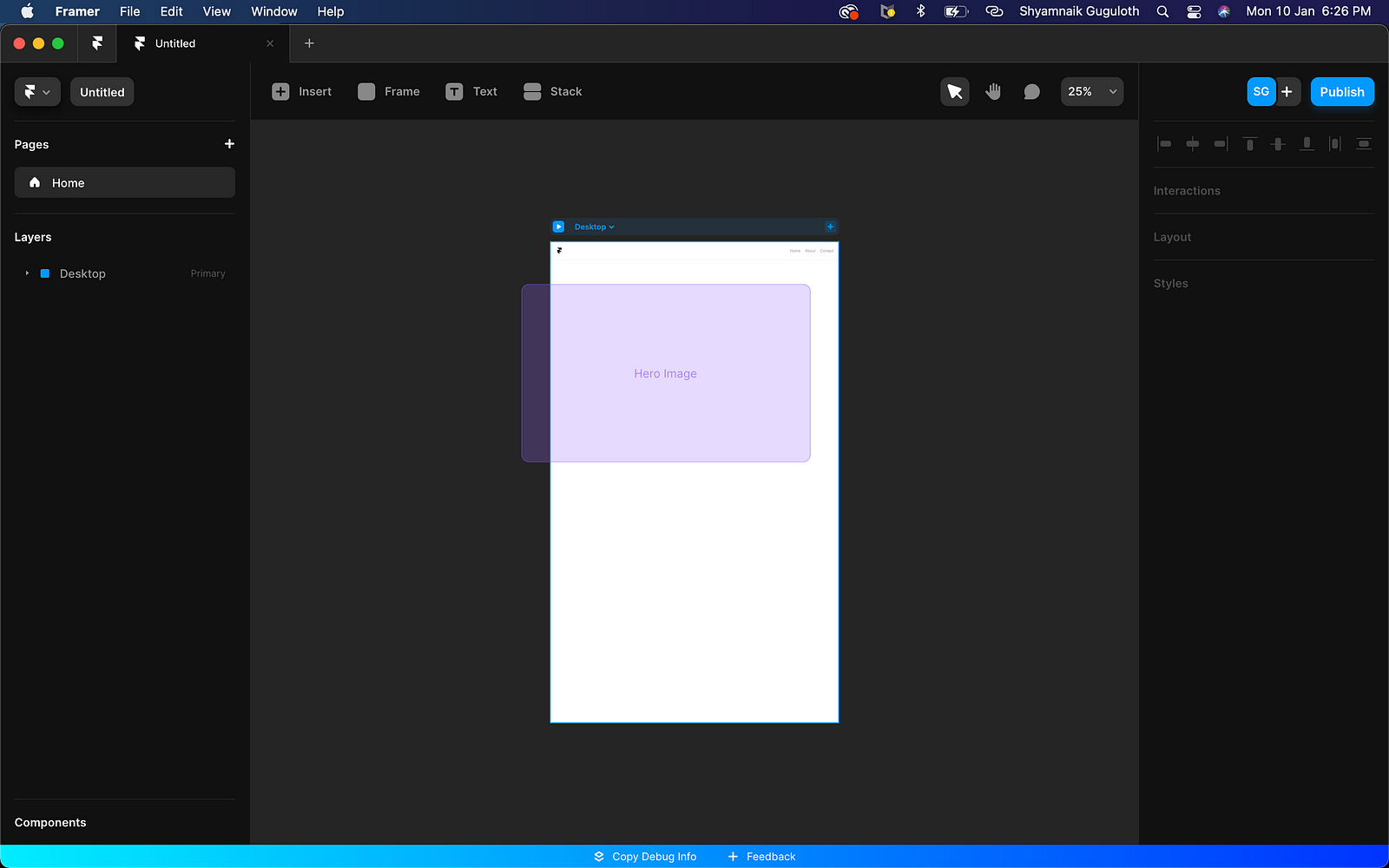
So, Now I have dragged and dropped the component into the Canvas.
To Edit the component, Double click on the component and you will be into the component builder from Framer itself if you already used framer. Once you are in the component builder you can change the texts and other things in the component and also delete if anything is unnecessary.
I have changed my title by clicking it and typing in some texts in the area.

Now you can click on Home and check the changes also have changed in the canvas too.

Example Website Landing Page
Now let me drag and drop some elements from the insert menu and make a simple website.
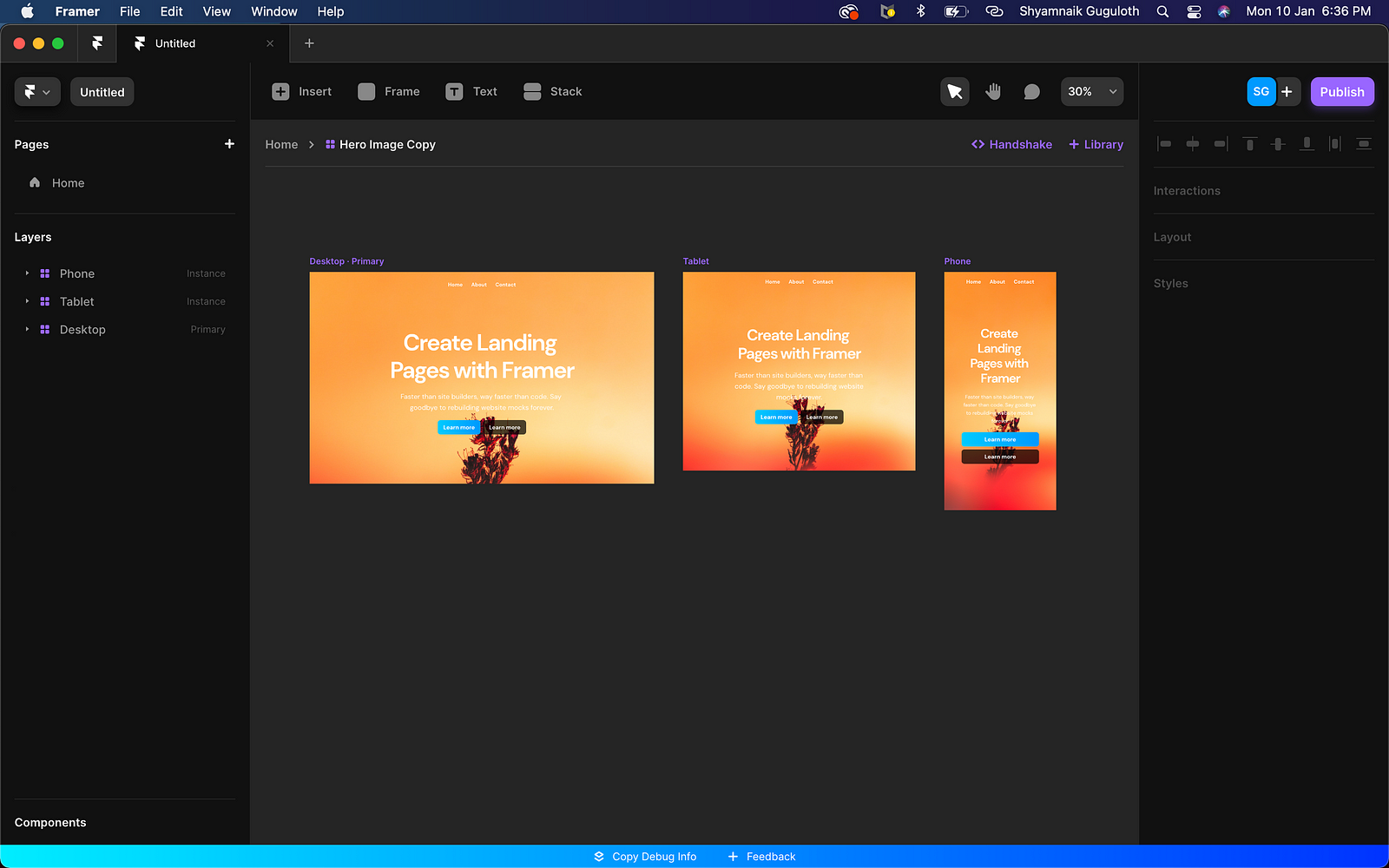
Simple Landing Page
I have made a simple landing page design using all the templates in framer and made little changes in the component.

Publish Website & Check
Now we are in the final part and most importantly the very exciting part of the tutorial.
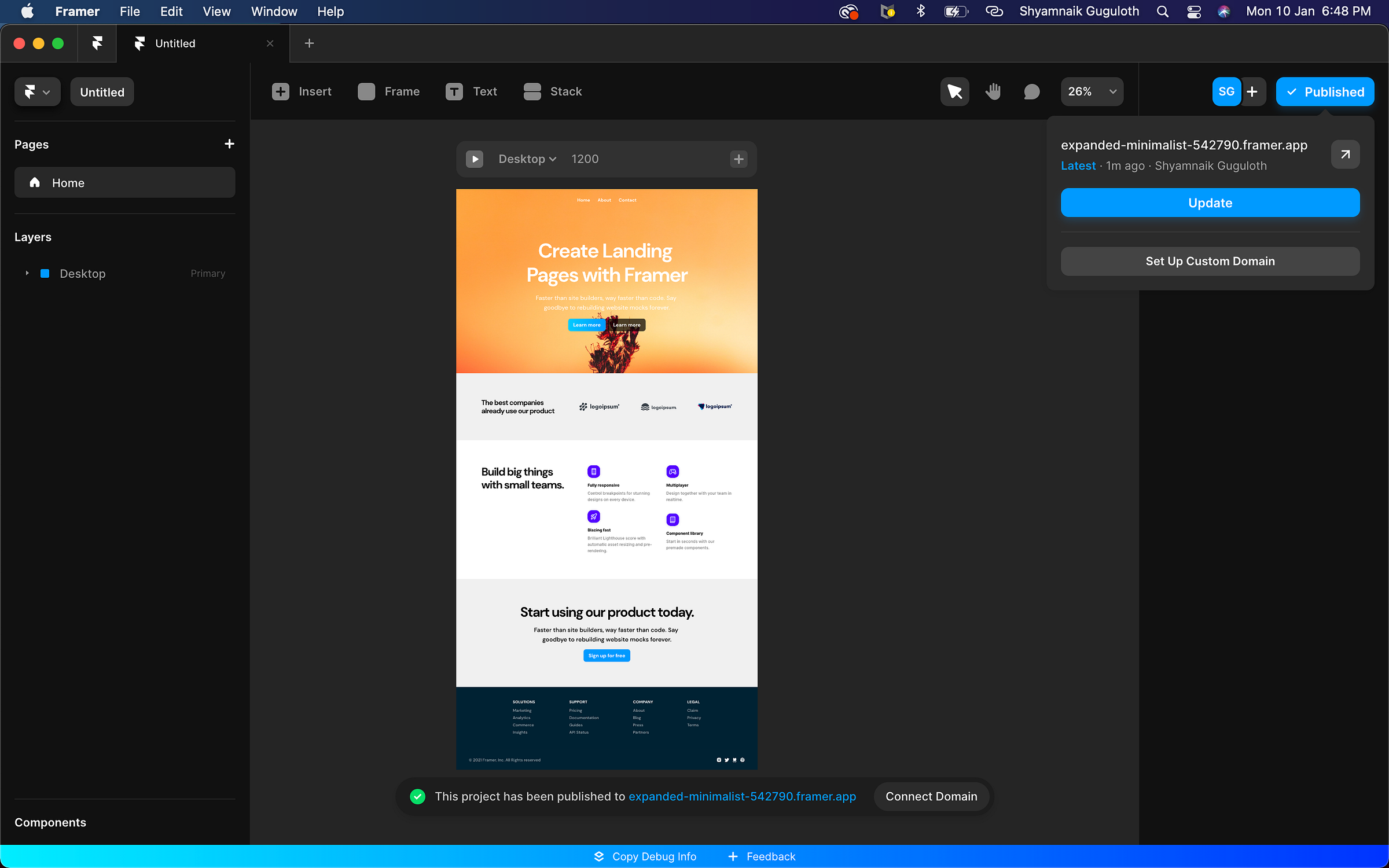
To Publish the website, you can click on the Publish on the right-hand top corner of the tool. Within some seconds, Now you can get a temporary link to access anywhere on the internet, share with friends and family your newly created website.
You can access the website done in our tutorial in this link https://expanded-minimalist-542790.framer.app/
Congratulations, you have now published your first website using Framer Sites.
In the next tutorial, we will learn how responsive design is done and also how you can make custom components so that you can make custom websites on Framer Sites.
\n Cheers ✌️
- Loading comments...