At Decent, we’re partnering with Adam Levy, host of the Mint Podcast, for his next digital collectible (aka nft) drop. As part of this drop, Adam wants his listeners to be able to collect the nft from his website, rather than visiting the Decent HQ. While Decent already offers a JavaScript SDK for creators to build these experiences into their own website, it requires you to have knowledge of JavaScript. Adam needs an even easier plugin. Enter iframes.
What’s an iframe?
According to w3schools:
An HTML iframe is used to display a web page within a web page.
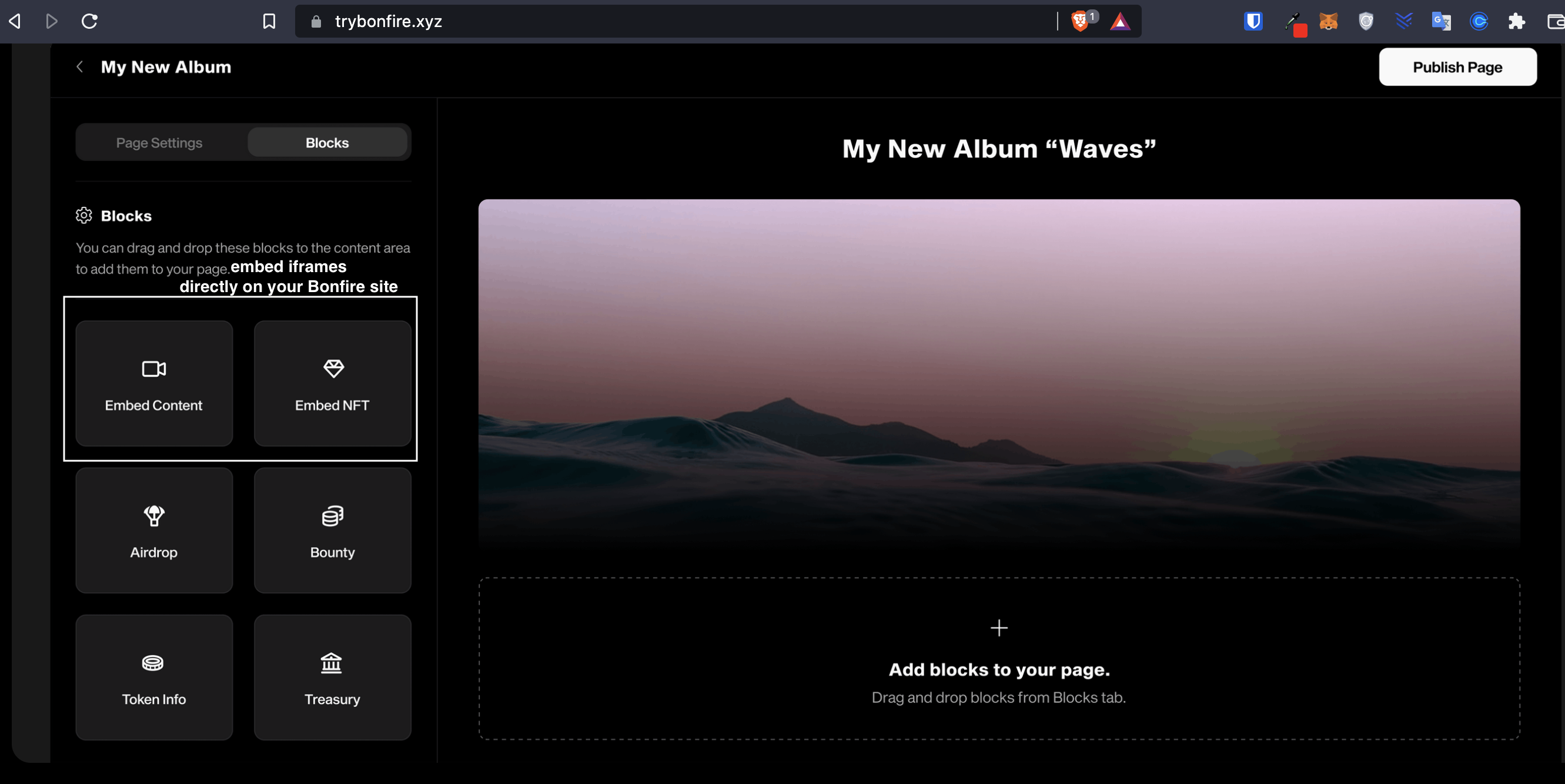
You’ve probably already seen iframes around web3 in places like Zora / Bonfire / etc. You can take a Zora Drop, and embed it directly into your token-gated Bonfire site so collectors don’t have to leave your website to collect.
Today, we’ll be building the iframe for Adam Levy, as well as any Decent creator, to use. I’ll be open-sourcing the journey to creation to make it easier for future builders to leverage this technology in their own projects. Here’s the end user-experience (UX) we’re shooting for:
First, a creator will copy the embed code (iframe). Here’s an example of how this looks on Zora Creator.

Then, the creator will paste the embed code on their Bonfire, WordPress, or other custom website.

Getting Started
I’ve never built an iframe before. So, my first step is to create a "Hello World” iframe to make sure I understand the basics. We’re going to try:
Local HTML
<h1>Hello World</h1>HTTP endpoint
https://hq.decent.xyz/editions/1/{collection-address}/iframe
Local HTML
Pretty easily I was able to setup my first iframe 🎉
Here’s the code in /pages/index.js
<h1 className={styles.title}>
web3 iframe
</h1>
<iframe src="/MyIFrame.html" height="200" width="300" title="Iframe Example"></iframe>
And the code in /public/MyIFrame.html
<h1>Hello World</h1>
The Results:

HTTP endpoint
Having the HTML locally is a great place to start, but, for Adam Levy’s use-case, we need him to be able to use the iframe without having to save the HTML code locally on his WordPress site. I’ll update the existing page architecture to include a /iframe route to support the same HTML we want to render. Let’s see if we can get the same iframe with the src property pointing to an HTTP endpoint instead of locally stored HTML.
/pages/index.js
<h1 className={styles.title}>
web3 iframe
</h1>
<iframe src="http://localhost:3000/iframe" height="200" width="300" title="Iframe Example"></iframe>
/pages/iframe.js
<h1>Hello World</h1>
result:

Adam Levy - Project Requirements
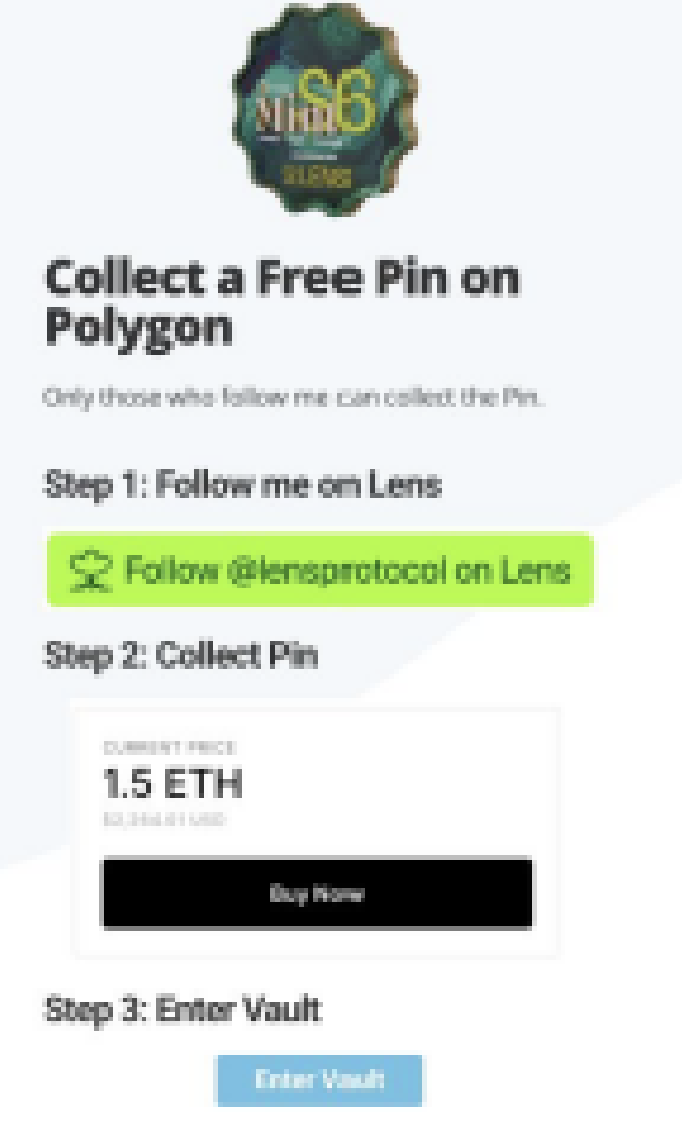
For Adam Levy’s project, I need to build the iframe so it supports his design specifications. The design specs include:
Follow on Lens button.
Buy Decent NFT <--- main goal.
Enter Token-Gated Vault.
The Design Specifications
(apologies for the low-resolution: working with that I’ve been given)

The Architecture
In addition to Adam Levy’s use-case, we also want to extend this functionality for ANY project dropping on Decent. I’ll divide this into 2, nested, iframes:
Buy Now
iframe- for ANY creator on Decent.Current Price
Buy Now Button
Adam Levy
iframe- made w/ 💛 for Adamincludes the first
iframealso includes the rest of Adam’s design specifications.
Decent iframe for any Creator
We have a repository for the existing Decent HQ codebase. I’ll open a pull-request to add an /iframe route to all Decent minting pages. This will include the basic HTML components, with Decent styling, for any creator to embed collecting functionality on their own website.
Before that, I’ve been writing code all day. Gonna go for a sunset hike, let these ideas percolate, and then come back with fresh eyes. brb. 🗻
Okay I’m back with a fully functioning iframe embed. This iframe can be generated for ANY existing Decent Edition page by appending /iframe to the route (example below). In Decent’s case, we’re using NextJS. However, this will work with any HTML framework. If you’re confused remember an iframe is simply embedding a website into another website. You can add ANY website url into the src property of an iframe and you’ll successfully embed the website on your custom site.
example iframe
<iframe
src="https://minting-studio-kaf8ekx61-decent-webapp.vercel.app/420/Editions/0x91a738dd4B3344137E1fA9651746Dba2bcC05073/iframe"
height="500"
width="500"
title="Iframe Example"
></iframe>
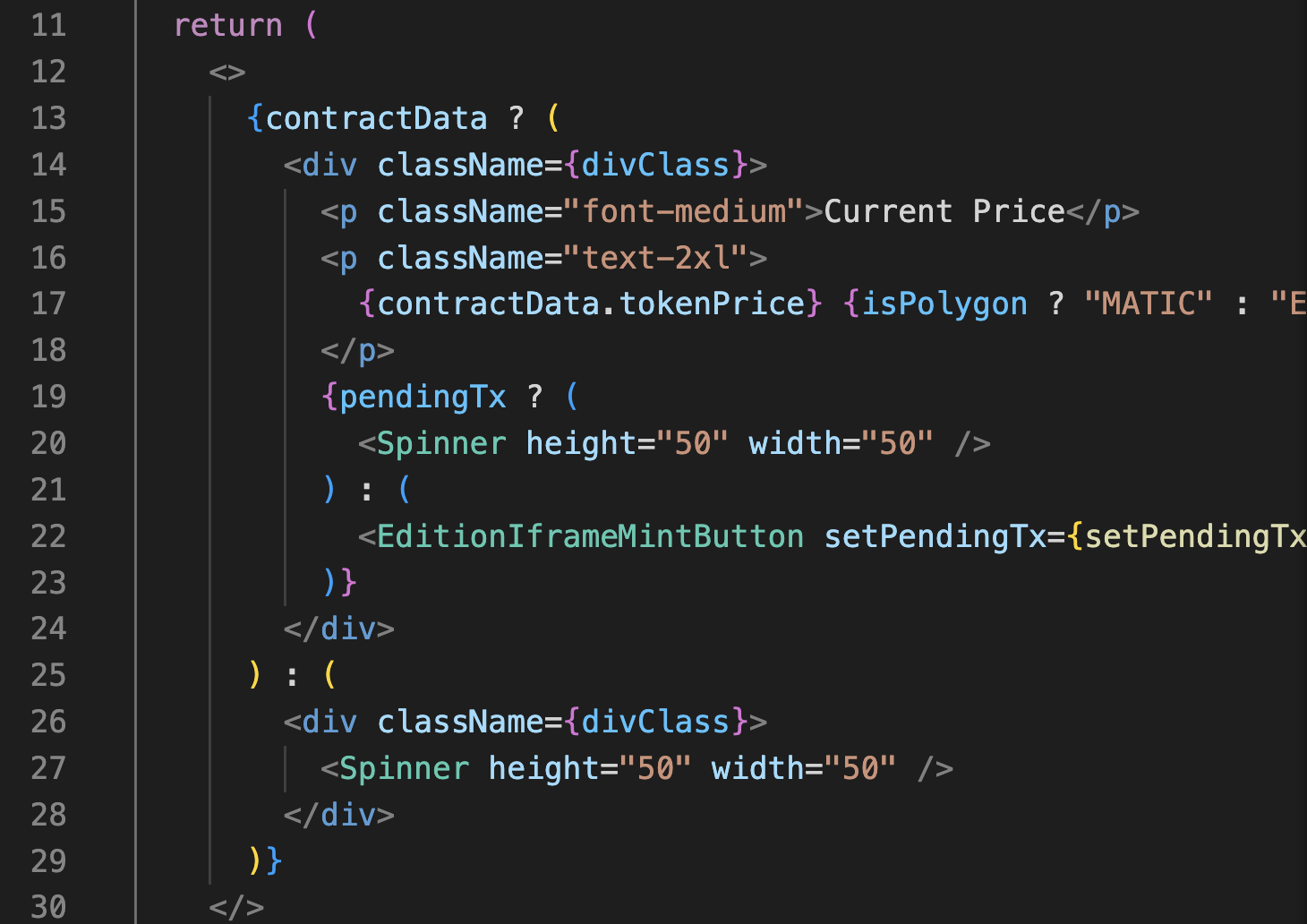
Here’s a code snippet of the src you see above (NextJS / ReactJS).

Adam Levy customized iframe
Final task is to create a more expanded iframe to match Adam Levy’s design specifications. The biggest change needed will be to token-gate the UI with Adam’s Lens collectible. Collectors must first own Adam’s follower NFT on Lens prior to being able to claim his digital collectible on Decent. I’ll pick this up tomorrow. Gonna catch some zzzz’s. 😴
