
CoCreating Digital Art: A Model for Community-Driven Creativity
How Code and Community Converge to Shape the Future of Composable Artworks
Web3 enables communities to come together around shared values and ideas. As a community artist I'm inspired by the opportunities we have to make art that reflects those concerns and values, and to making work where everyone is part of the creative process, not just a passive consumer.
I've always followed the with and for approach to making community art. The below model articulates how I'm thinking about my process using input from our digital communities as the raw material for work. Working with a community to make something for them.
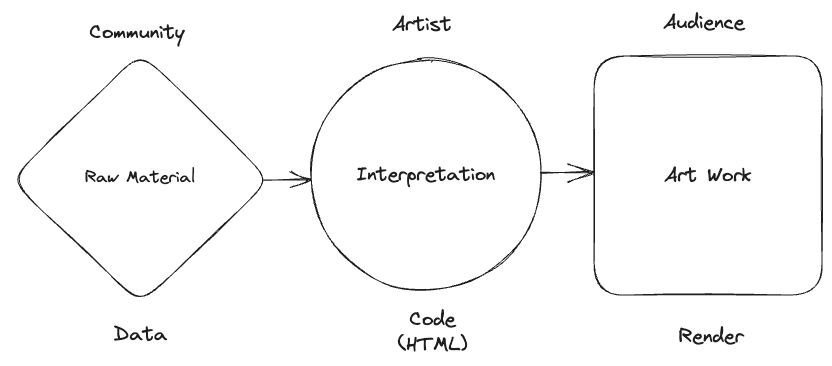
A model for community digital art
The community provides the raw material which is their response to the topic/ theme/ provocation of the piece, this is the core - the data for the piece. The artist then interprets the material by writing code that takes the data input and renders it in the browser or client to create the art work that is experienced by the viewer (audience).

Example: The Scenius Spire Foundation
A piece to celebrate the sceinus happening on Farcaster.
1) This cast is contains the community raw data
2) Which I code as the artist:

3) To create the final piece:

Next steps - client & composability
Part of my vision for CoCreated is a client that gives a more satisfying creative experience for the community, rather than just free casting input, like these work in progress examples.


CoCreated Client work in progress screen shots
The model also points toward composability, and suggests a direction of travel where the CoCreated project provides an api with the communities data for a specific work, and/or the raw data gets written on chain for recomposition, and/or there is a way to plug code into the CoCreated app to render different artists interpretations. All this is early stage, as the CoCreated project emerges.
Read more about the wider CoCreated project and get involved at https://paragraph.xyz/@cocreated/cocreated-building-a-community



Great read, collected 🫡
Collected this great post as NFT for free: CoCreating Digital Art: A Model for Community-Driven Creativity https://paragraph.xyz/@cocreated/model?referrer=metaend.eth