
Gorilla Newsletter 43
A la recherche de Vera Molnár - Poems in Code - Pioneers of '80s generative art - Matt DesLauriers' Sierra - Lovebyte 2024 - Jeres' Heuristics of Emotion - Simulating Infinite Grids - State of the Long-Form Generative Art Market +++ lots more
Welcome back everyone 👋 and a heartfelt thank you to all new subscribers that joined in the past week!
This is the 43rd issue of the Gorilla Newsletter - a weekly online publication that sums up everything noteworthy from the past week in generative art, creative coding, tech and AI - as well as a sprinkle of my own endeavors.
If you're interested in sponsoring the Newsletter - reach out! That said, hope you're all having a great start into the week! Let's get straight into it!
It seems that everyone's properly recovered from Genuary 2024, and that a whole slew of generative art exhibitions are afoot around the globe - from Budapest to London, and all the way to Japan 🌎
Vera Molnár passed away early December of 2023, just a month prior to what would have been her 100th birthday - she lives on however, not only through her art, but also through the new generation of generative artists for many of which she is still a big inspiration. Just two days ago on the 10th of February, the exhibition À la recherche de Vera Molnár kicked off at the Ludwig Museum for Contemporary Art in Budapest to celebrate her life's work:

A highlight of the exhibition's opening ceremony, was a talk given by Frieder Nake, another one of the generative art OGs. From what I see in the picture, it's remarkable how many people came together to celebrate Vera Molnár that day:

Moreover, two tribute pieces were presented, one from Mario Klingemann and another by Iskra Velitchkova:


In light of the exhibition, Aurèce Vettier was asked by the centre Pompidou to reflect on his collaboration with Vera back in 2023. He wrote a beautiful article in which she pays tribute to the Grande Dame, describing how she never lost her passion for making art even with old age:
Over on Twitter he also lets us in on a little personal anecdote :

Many more words and resources about the exhibition and Vera Molnár were shared over on social networks - I merely tried to showcase the highlights here. If you somehow find yourself in Budapest, the Ludwig Museum is definitely worth a visit, with several other simultaneously ongoing exhibitions.
As an addendum, towards the end of the exhibition page, a nice little booklet is linked which I thought was very well made, but also very easy to overlook - here's some excerpts:


Poems in Code is a beautiful single screen exhibit set up in the middle of Ebisu square, a big open space located in the heart of Tokyo:


The massive screen showcases animated pieces by Shunsuke Takawo, Zach Liebermann, Casey Reas, Seohyo, Alexis Andre, fingacode, and many other Japanese and international artists. Don't be scared by the following big block of Japanese text, you can find a complete list of artists + showcased artworks in this event page - translating it through your browser should do the trick:
Over in London, Zach Lieberman kicked off his very first solo exhibition with Unit London, filling an entire exhibition space with his trademark circular gradients and biomorphic blobs:

I've been a big fan of Zach's approach ever since I discovered generative art for myself. His concept of poetic computation, that likens writing code to writing poetry, really resonated with me and was one of the ideas that got me hooked on creative coding as an artform.
One the first few videos I ever saw on creative coding was actually by talk by Zach, in which he talks about his concept of poetic computation, showcases his process, and live codes a little squiggly shape to demonstrate what it's all about:
If you're in London, definitely go check out the exhibition - I'm actually going to be in London towards the end of February, so I'll definitely stop by. You can learn a little more about the exhibition and see a list of the presented Lieberman works over on the exhibition page:
And here's some other generative news that you can enjoy no matter where you currently are in the world right now 🎨
Le Random has been going strong in the past weeks, not only consistently expanding their timeline, but also putting their best foot forward in terms of Twitter spaces and publishing the recordings in podcast format. In the most recent talk they invited 9 of the pioneers that were at forefront of generative art in the 80s, letting them present their stories and reflecting with them on the practice at that point in time:

We often talk about the pioneers from the 50s and 60s, but not much about the following decades, and I believe that the artists from those eras are in many ways overlooked and not given the credit that they deserve. Le Random steps in as the middle-man to introduce us to them - I'm a bit embarrassed to admit, that I didn't know any of the invited guests other than Geoff Davis prior to listening to the talk. You can also find the group talk in video format here if you prefer that:

I know, at this point I'm sharing a piece of Le Random content about every other week, but they're simply doing efforts in the genart space that no one else is - quite literally documenting the entire history of it. Go support them and share their content! Also looking forward to Monk's next article!
Following his previous project Hachure, which exhibited with Verse towards the end of 2023, Matt DesLauriers returns with another Web Assembly project in which he takes a step back from the long-form approach in favor of letting his system fulfill a more curatorial role in the art making process:
Matt DesLauriers details the making of Sierra in form of a meticulous project page over on his site, that isn't just a treat for the eye, but also reveals and explains to us the code that brings the single output to life:

I really appreciate how much thought and care Matt puts into presenting and documenting his works - something that I don't see from many artists. I think it's really important to capture these moments in time for future reference. Here's also a link to the Github repo in which he open sources part of the code that helps in creating the screen print:
Now you might ask, what actually is WebAssembly? Often abbreviated as wasm, it's basically a technology that allows developers to run high-performance code on web browsers. It's like a common language that different programming languages can be translated into, enabling them to work together seamlessly on the web. A good starting point for Web Assembly is the mdn web documentation:
It's interesting to see Matt shift to this more curatorial approach considering that he's previously previously mainly been making long-form projects, most notably Meridian and FOLIO. I wonder if it's to adjust to the current generative art market. We'll talk a bit more about that in one of the following sections.
I only learned about Lovebyte through a tweet by Frank Force, in which he announced that he was working on a tiny demo for the event - the demo itself is super impressive, considering that it's roughly 1kb in size, and also generates music in addition the animation:

And it seems that Lovebyte is an absolutely crazy event, that comes to life in its entirety through a number of live streams, where coders present their bytesized creations and also live code them. You can find some of the recordings over on their Youtube channel, including this year's opening show - if you're into size-coding this is going to be a treat for you:
Here's a link to the event page, as well as an overview to all submissions.
Jeres wrote a beautiful article accompanying his newest generative art project 'Heuristics of Emotion', which is an attempt at giving shape and color to the digital emotions of the machine:

I really love the blend of essay-like introduction, intertwined with anecdotal storytelling and technical details sprinkled on top - it seems Jeres is not just great at making generative art, but also at putting his thoughts into written form. If you're going to read one thing this week, I recommend that you read this one.
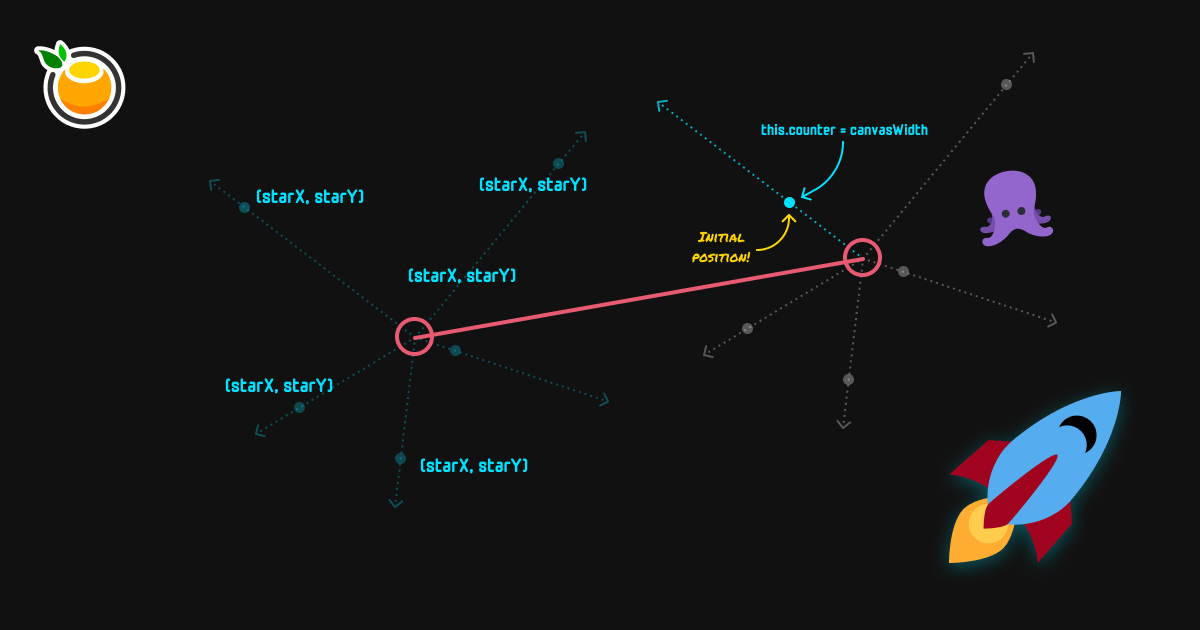
One interesting tutorial I came across this week is over on the kirupa site, teaching us how to create a 3D Starfield Effect - basically an animation that simulates the POV of flying through a starfield in space:
This was interesting to me because I attempted this myself at some point, and found that it's a nice little illusion that can actually be achieved entirely in 2D, but is still kind of tricky to get right - you can find my sketch over on OpenProcessing. Over on kirupa they do it entirely with the canvas drawing API without P5. Now I'm really tempted to give it another go 🤔
I also recommend checking out the rest of the site - it's actually quite massive and a really good resource for beginners to intermediate coders, specifically if you're trying to get better at JavaScript coding. They've got tutorials about making animations, dealing with the canvas element, as well as more general JavaScript things:
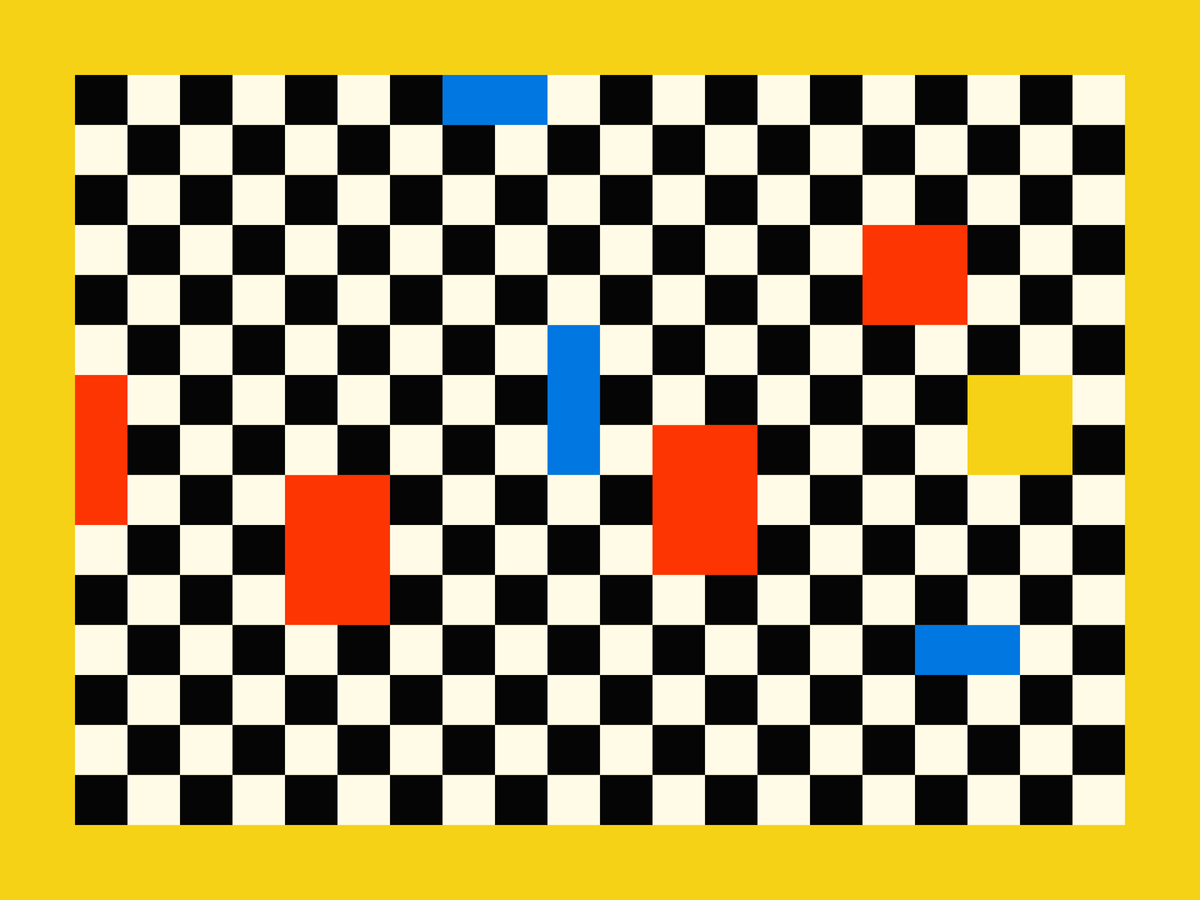
Giorgio Fnool shows us how to create a fake infinite grid, which basically is nothing more than a draggable grid that creates the illusion of being infinite by wrapping around on itself when items leave the viewport - the 'making of' style video he shared already gives a good idea of how it's done, but he further elaborates in the replies to his thread:
This reminds me of a tweet from Juhani Halkomakki back from early 2022, in which he created a similar proof of concept:
And on a related note, if this idea is something that interests you, definitely also give Amelia Wattenberger's article 'Evolving the Infinite Canvas' a read:
If I've learned one thing from putting together this newsletter over the course of the past year (almost a year now), it's that the Web3 space is evolving at an insanely rapid pace. It's often hard to keep track of how things are advancing, what the different players in the field are up to every week, and what the new trends are. I believe that it's really important to stay on top of things in that way, especially when you're an artist that's trying to get a foot in the door.
Having curated an impressive number of projects with Dawn Contemporary, Haiver has some of the best insights when it comes to artists trying to make a living from generative art - in a long-form tweet of his, he provides us with some of his thoughts about how the market has changed over the past three years and gives some words of advice on how artists can adjust:

Fact is, the space has gotten a lot more competitive — the art's gotten a whole lot better, and collectors have gotten a whole lot smarter at detecting what good art is, whether it's the aesthetics of it or the conceptual idea.
With the advent of long-form generative art and the underlying blockchain technology that makes it possible, selling out fast has become one of those hot topics that's established itself as an important factor in determining the value of a collection - one of the points that Haiver tackles in his tweet. Recently however, it's been less and less the case that projects sell out instantly.
But did we actually all really think that everything would sell out all the time? One thing that I want to stress here right off the bat, is that selling out should not be one of the factors that your happiness and mental health depend on. If you're an artist that's been consistently selling out with every project, and it's the first time that a collection isn't an instant complete, it might hit you very hard. Maybe not if you're a seasoned veteran and have been in the art game for a long time.
With some of my own earlier works that didn't sell out I'd be lying if I said that it didn't hurt a bit, especially with those projects that were labors of love. At the same time however, it's a very sobering experience, and presents you with a different reality - it requires you to take a step back and objectively assess in which ways your work fell short. There's really no point in blaming yourslef, or the market, because after all nobody owes you anything, but rather take it as a chance to learn from and grow as an artist. I don't go into releases anymore with the romantic idea that they will be smash hits.
I mean, what are you gonna do if your project doesn't sell out? Throw in the towel and just stop making art altogether?
Maybe instead of bragging about how fast our collections have sold out, we can brag about who collected one of our works? When I released Hex Appeal back in December, and saw that two of my internet friends showed up so quickly to mint the very first 2 iterations, it felt as if the collection was already complete:

Thank you meezwhite and Melissa, it genuinely made my day when I released the project and it still brings me joy to see you two pop up whenever I look at the collection.
A relevant statement on this matter is from Kevin Abosch:

I believe that there's a lot more that can be said here, because it's a topic that I've thought about a lot and that I've tried to understand - it's definitely an important part of the generative art game that we're all trying to play. I'm certain however that in a couple of months things will have changed drastically again, and that there's going to be different rules to the game. Best thing we can collectively do is try to steer the space in a better direction where we talk in a balanced manner about the art and the underlying market dynamics.
And while we're talking about Art, NFTs and the market, just a couple of days ago, Foundation announced a new feature that's coming to their platform, with the self-explanatory title "Exhibitions":

There isn't much information about how it'll work at this point, but I'm assuming that it'll be some sort of combination between web page editor and curatorial tool that's native to foundation, where curators and artists can showcase their works and provide additional information in form of text and supplementary material - I'm purely going off of the little 'Add content' popup that's shown in kayvon's tweet.
Conversations and stories quickly get lost on social media, hence I think that this is a great initiative from Foundation, providing artists and curators means to document their work within little self-contained spaces. The feature is planned to go live for everyone on the 26th of February, but they've already got a few exhibitions lined up to kick things off - a list of partners can be seen here:
I'm also still eagerly awaiting what fxhash has planned in this regard, in an interview with Le Random, Ciphrd hinted that a curatorial tool was in the works, but that was the only mention of it. But from what it seems, 2024 is shaping up to be the year of curatorial tools.
I love me a good interview, and this one from arltcollector with Han fit the bill just right - if you're not familiar with Han, he's an architect turned NFT artist, and the creator of Crypto Cubes, arguably one of the earliest instances of generative art minted on the blockchain. In the interview Han talks about his practice, reminisces about how the Crypto Cubes project came to be back in 2020, and also tells us about his upcoming endeavors:
I don't fully understand how Han's new project works, because my technical knowledge of smart contracts is limited, but it seems that he's creating a series of 1/1 pieces, each of which consisting of its very own smart contract that enables it as a marketizable piece of digital art.
There's also a lot of other interesting things that I found on the Web in the past week - here's a little sampler of different Tech and Code related thingamabobs 👇
Willem Pennings designed a mechanical cube that balances itself on one of its corners:

As he points out himself in the explanatory article that he posted, there isn't much practical value to this esoteric gadget, but still a worthwhile idea to explore - he details the technical aspects of it:
We already talked about size-coding earlier, but this takes it to the next level - with an itch to learn how search engines work, Alex Molas decided to create his own from scratch, and ended up doing so in just 80 lines of code - the interesting part of it at least. He details how he did it in this write-up:

If you've ever wanted to build your own search engine, this might just be your starting point. It turns out that you don't actually need that much: obviously a first is some data (pages) to actually search, then an index to store references to this data based on the information that occurs in this data (keywords), followed by a ranking mechanism that produces a curated list of outputs from a query, and last but not least also an interface through which all of this can be accessed by a user.
The Cursed Library is not really a game, but rather an interactive web experience, in which you explore books in a library, each of which tells a different sordid tale through meticulously crafted 3D scenes - I'm not going to lie, the little experiment immediately took me in and transported me away into another world:

The little interactive page was put together by EPIC - not the games launcher Epic Games, just EPIC - a digital agency from Belgium, that describes itself as a group with a unique blend of technical, strategic and creative skills. Check them out, they do all sorts of interesting Web experiments.
Pinterest is usually my go to resource when I'm in need of inspiration when I'm trying to get in just the right mood for my next generative art project, but when it comes to web design and styling something in CSS, I find it best to look at other pages and borrow visual concepts from them - and recently came across Curated, an aggregator site that collects and showcases elegantly designed pages across the web:
Altman has been one of the most polarizing individuals in the world of AI last year, being ousted from OpenAI back in November of 2023, and quickly being reinstated in a matter of few days after the incident triggered a wave of resignations, or at least threats thereof.
Currently there's no public knowledge if his current plans are in relation to this incident, but there's reports of him seeking funding for a prospective chip venture just prior to that. Now it seems that he is looking for a much larger sum of money, to completely dwarf the current chip industry:

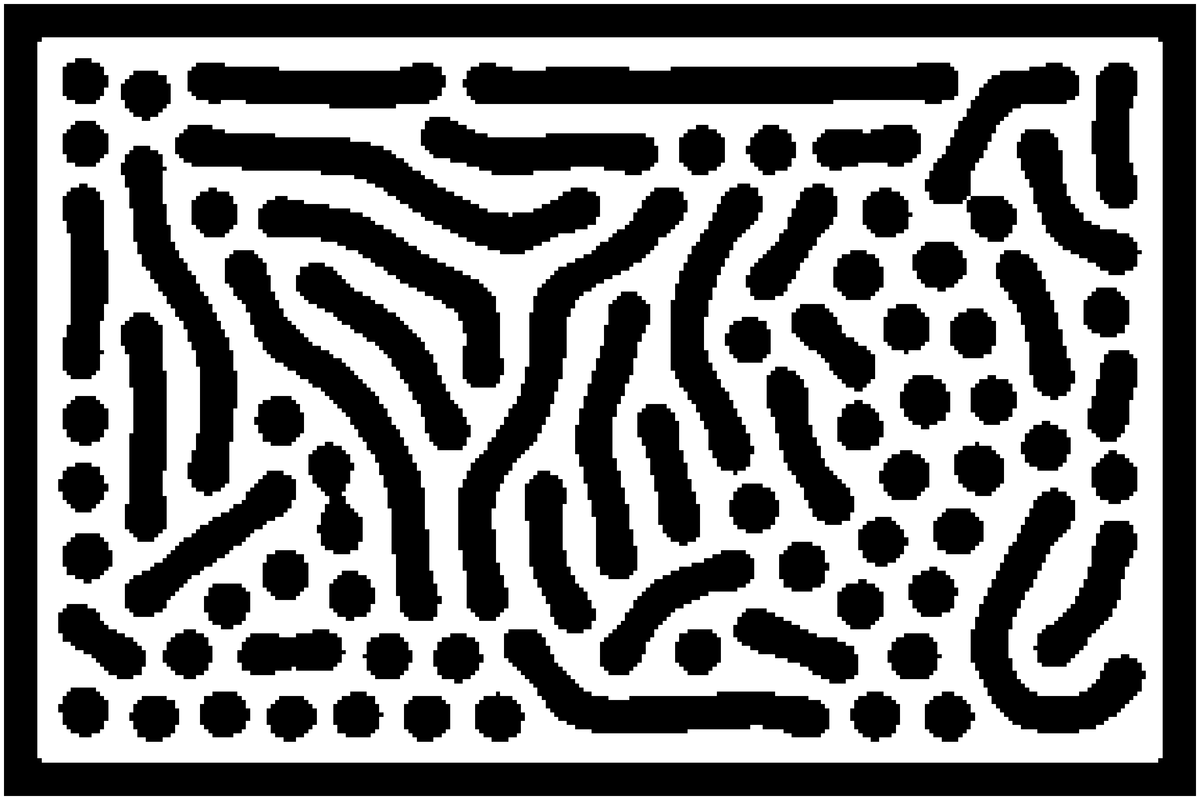
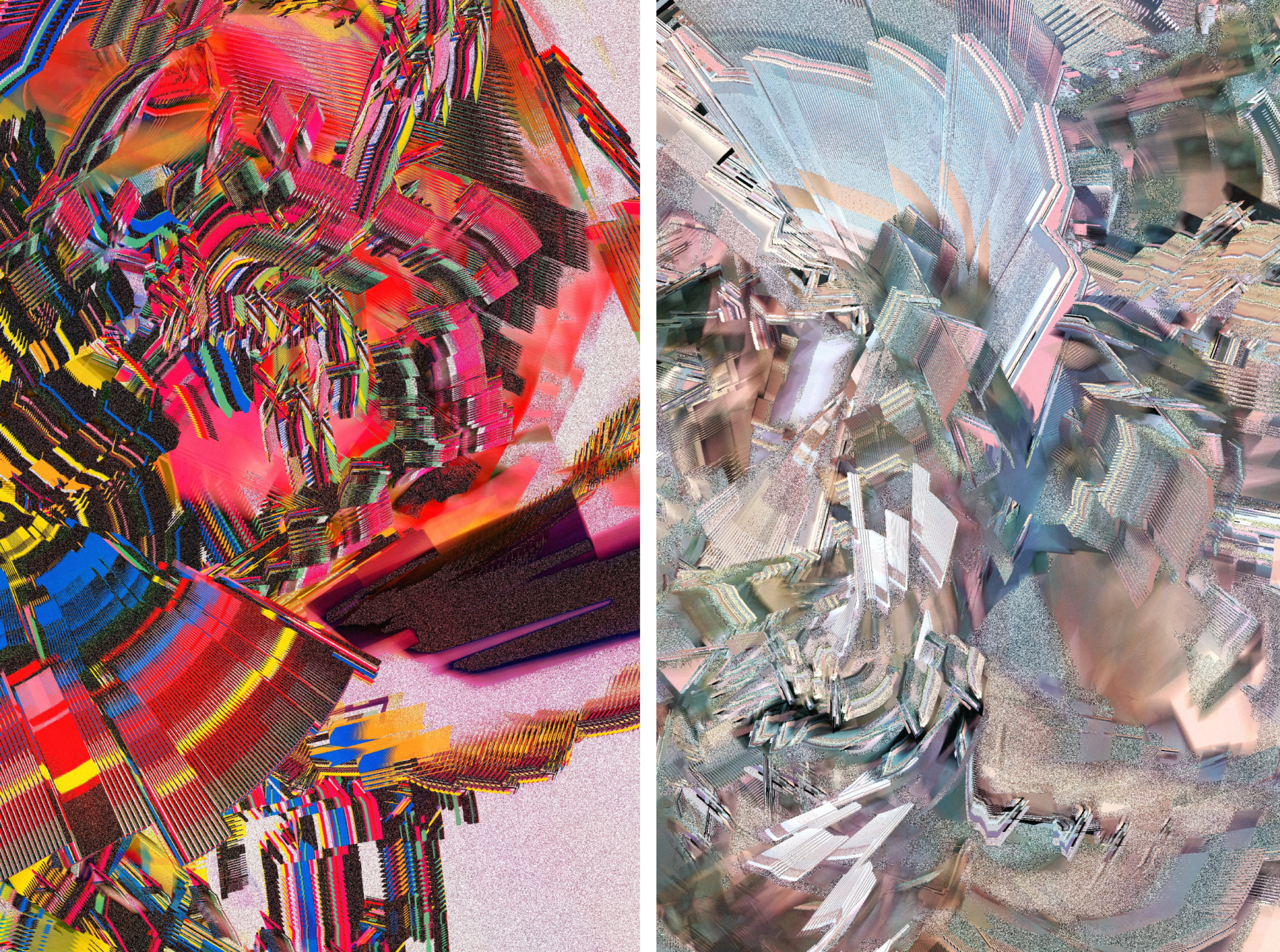
I've also been up to some shenanigans of my own. In the first half of this week I explored Reaction Diffusion again after roughly two years of having first encountered it. I think I have acquired a much better understanding of it now, and how to actually get some nice looking patterns out of it. Here's a little demo of what I ended up making:
Reaction Diffusion is really cool, it basically simulates the change in concentration of two chemicals, where the concentration thereof is representing through the color of the canvas pixels. Reaction Diffusion brings to life a multitude of intricate and organic patterns, that are also more commonly known as Turing Patterns.
The most popular way to implement a Reaction Diffusion system is via the Gray-Scott model, that basically postulates of a set of two equations which simulate the interaction of the two chemicals at any given pixel and how this concentration should evolve over time:

I'm not certain if you can call this a cellular automaton still, but it's also a kind of system where cells (pixels) update their state based on the state of adjacent cells. I'm working on putting together a proper tutorial for it at the moment, so I'm not going to dive too deep just now - but if you want a great introduction and a guide to implementing it for yourself, I recommend this video from the Codingtrain:
What's more, is that I also actually managed to implement it in form of a shader - but since that's not really my fortee there's still a lot of things that I need to figure out there to bring it closer to the pixelized aesthetic that I achieved in JS:

Besides Reaction Diffusion, I also spent a copious amount of time on making weird pixelized generative numbers and packing them on across the canvas - goal for this one is kind of ambitious, and I'm already happy with where it's at:



I'll likely have more updates about it in the coming week - keep your eyes peeled!
Last week while I was collecting pieces for my personal Genuary 2024 recap, I featured a sketch by Roni Kaufman, and came across his gorgeous portfolio page - found out that he'd done an album cover for the stellar guitarist Adrian Holovaty. The album leans quite heavily into gypsy jazz with the chugging rhythm guitar and arpeggiated melodic elements layered on top:
I've been a big fan of Django Reinhardt for years, so this really did it for me - I found that the tracks were quite a treat for the ear, while I was chucking away at some code!
And that's it from me this week, while I'm typing out these last words I bid my farewells — hopefully this caught you up a little with the events in the world of generative art, tech and AI throughout the past week.
If you enjoyed it, consider sharing it with your friends, followers and family - more eyeballs/interactions/engagement helps tremendously - it lets the algorithm know that this is good content. If you've read this far, thanks a million!
Here's a link to the original version of this newsletter over on the Gorilla Sun Blog:
If you're still hungry for more Generative art things, you can check out the most recent issue of the Newsletter here:
Previous issues of the newsletter can be found here:
Cheers, happy sketching, and again, hope that you have a fantastic week! See you in the next one - Gorilla Sun 🌸















 Creating a fake infinite grid with
Creating a fake infinite grid with 


 342
342








 also managed to implement it as a shader, but still need to figure out a couple of things there
also managed to implement it as a shader, but still need to figure out a couple of things there 





43rd issue of the newsletter is out on @paragraph as well! 👉 https://paragraph.xyz/@gorillasun/gorilla-newsletter-43
Great newsletter! Your effort in creating valuable content is admirable. What advice do you have for someone struggling to consistently create content? (any type of content)
I struggle with that too, but I find it easier to deliver every Monday with the Newsletter. I think about it as basically being a promise that I made to those who signed up to receiving it in their inbox. And when I promise something I try to keep my word - so it has to go out on Monday.
Sorry my internet lagged out and it sent the cast multiple times for some reason. But to add to what I said, try to make a schedule for yourself and setting deadlines, can't work on things forever they need to be finalized at some point.