A few weeks ago, my entry to the Nouns x Farcaster prop house was one of the winners. I called it 498.wtf in reference to Nouns prop 498 which funded the prop house round.
I wrote a last minute proposal so, unlike everyone else that submitted, I had no clue what I was going to build. That's what I've been figuring out since the win.
I've been eager to explore user experiences leveraging the composable and open nature of decentralized protocols. I did that a bit for the quick prototype I built for the proposal by combining prop house, Nouns onchain ownership and Farcaster data. I'm going to go much further.
Nouns is a community full of talented builders and creators that publish content across the decentralized space. There's always many things going on: daily auctions at noun o'clock, proposals, prop house rounds, nounish mints, IRL events across the globe, podcasts, articles, discussions about memes, culture, governance, ideas, etc. It's hard to keep up, even without including all the other nounish communities out there such as lilnouns, verbs, yellow collective, builder DAO, purple DAO, etc.
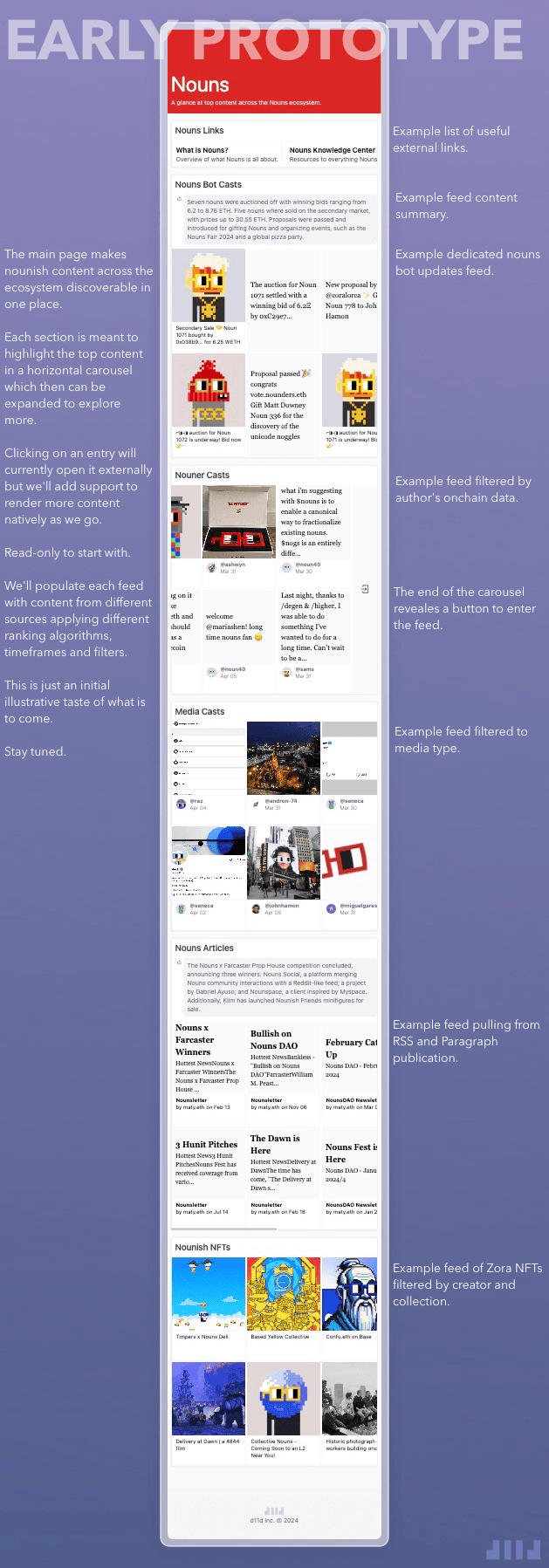
Given all this, I decided that step one had to be to make all this great nounish content accessible in one place and highlight the top content to be able to get a feel of what is going on in Nouns at a glance. There's much (much!) more to it than that, of course, but this is step one, we'll get to the other steps later.
The image below is an annotated snapshot of the v0 prototype providing some details as to what it's all about.

You can try the less-than-half-baked prototype at: https://498.wtf/prototypes/nouns/
I want to make the feeds fast and useful but also explore personalization and customization. The feeds in the prototype were chosen quick and easy just to put it all together.
I'll lean on the community to learn what the initial sections and feeds will be. I'll also explore ways to make it much easier to jump to each section without having to scroll.
As a nouner and fan of everything nounish I'll make this the first place I go to get my daily doze of Nouns since, honestly, I don't even know where to start today (the trending feed of the Nouns Warpcast channel ain't it).
There will also be more than one of these sites (when we get there). Individual projects, creators, sub-communities and others will be able to have their own site and... I'm getting ahead of myself, I'll leave it at that. 😁
Please reach out to me (@gabrielayuso.eth) on Farcaster with thoughts, ideas, requests, criticisms, etc.
I'm going to keep on building, sharing more and requesting feedback as I go.
I meant to share this earlier this week but I had endless interruptions by my parenting duties. Please let me know what you think and where you'd like this to go. I appreciate all feedback. https://paragraph.xyz/@programmista/early-look-nouns
I think it would be epic to have some real time convos in discord about what you are building, share screens etc, maybe get @willywonka.eth in there as well to see how much can be workshopped in real time
Why discord? We're building for Farcaster after all. Let there be casts! If it's painful, let there be pain and that will inform what we build.
how would you live chat and share work screens here if you wanted todiscuss a design problem
some of he best working experiences for me in web3 hav ebeen sitting in a room of creators building in real time, sharing screens and even drawing on top of each others work to solve design problems and brainstorm. If we can do this here it would be amazing
always down for a discord jam sesh with @gabrielayuso.eth!
I like it. Just a thought. Group DM’s are pretty helpful in Nouns.
Could be interesting to explore that at some point. Probably the most flexible approach would be with a bot that can be added to group chats to be able to read the data. Then have the option to only make the data available to chat members.